My work
Design Portfolio
and Marketing Cases
Institutional WordPress Websites
[vc_section][vc_row][vc_column][vlt_spacer height="16rem" height_on_tabs="11.375rem" height_on_mob="11.375rem"][/vc_column][vc_column][vlt_headings heading="h1" font="tertiary" size="48" align="center" title="Institutional Wordpress Websites"][/vc_column][vc_column][vlt_spacer height="5rem"][vlt_spacer height="5rem"][/vc_column][/vc_row][vc_row][vc_column width="1/3"][vlt_work_meta title="Type" text="Client Projects"][/vc_column][vc_column width="1/3"][vlt_work_meta title="Tags" text="UI, CRO & Webdesign"][/vc_column][vc_column width="1/3"][vlt_work_meta title="Date" text="2017-2021"][/vc_column][/vc_row][/vc_section][vc_section][vc_row][vc_column][vc_separator css=".vc_custom_1569252065065{margin-bottom: 0px !important;}"][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][vc_column width="1/6"][vlt_headings font="tertiary" size="30" title="Intro"][/vc_column][vc_column width="5/6"][vc_column_text el_class="vlt-custom--5661" css=".vc_custom_1650190690567{margin-bottom: 0px !important;}"]
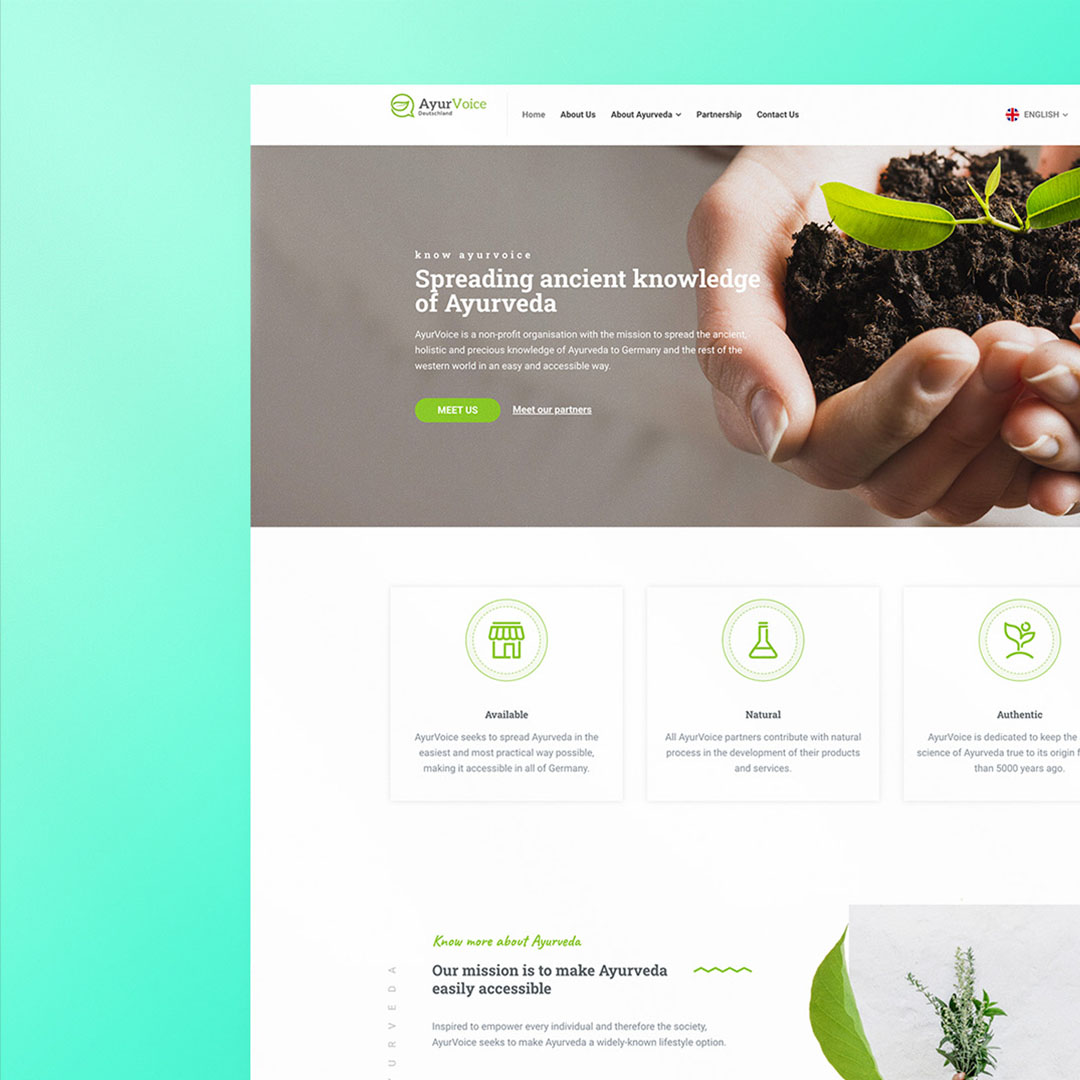
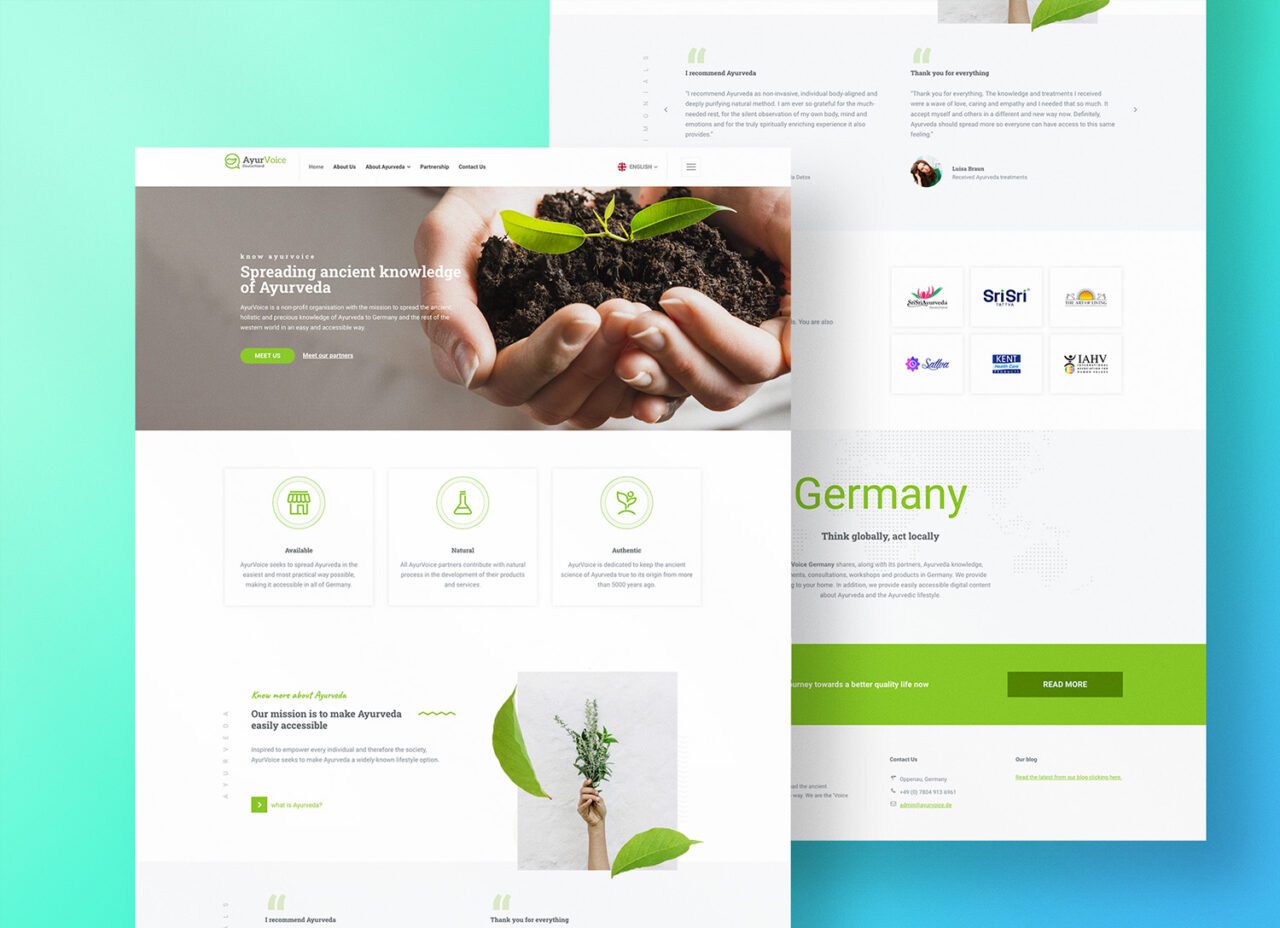
For an institutional project, I worked on creating a custom Wordpress website for a client in Germany. The website was designed to showcase the company's mission and values, with a clean and modern layout that made it easy for users to navigate and find the information they needed. The site was fully responsive, ensuring that it looked great on any device, and included custom graphics and animations to add visual interest.
In addition to the institutional project, I have also worked on a number of simpler Wordpress websites for various clients. These sites were designed to be easy to manage and update, with a focus on simplicity and usability. Despite their simplicity, they were still fully customized to meet the needs of each individual client and included features like custom plugins, responsive design, and more.
[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column]


 [/vc_section][vc_section][vc_row][vc_column][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][vc_column width="1/12"][/vc_column][vc_column width="10/12"][vlt_testimonial_item style="style-3" text="#E-8_JTIyQW5uYSUyMGhhcyUyMGElMjBzaGFycCUyMHBlcmNlcHRpb24lMjBhbmQlMjBjYW4lMjBzcG90JTIwcHJvYmxlbXMlMjBiZWZvcmUlMjB0aGV5JTIwYXJpc2UuJTIwJTIwU2hlJTI3cyUyMGhpZ2hseSUyMHNraWxsZWQlMjBpbiUyMHN0cmF0ZWdpemluZyUyQyUyMGFuYWx5emluZyUyMGFuZCUyMGtlZXBpbmclMjBhbiUyMG92ZXJ2aWV3JTIwb2YlMjBhJTIwcHJvamVjdCUyMG9yJTIwdGVhbS4lMjBTaGUlMjBpcyUyMHZlcnklMjBzZW5zaXRpdmUlMjAlMjYlMjBzZW5zaWJsZSUyMGluJTIwdXNpbmclMjBwcm9wZXIlMjBjb21tdW5pY2F0aW9uJTIwbGluZXMlMkMlMjBhbmQlMjBjYW4lMjBhZGFwdCUyMGVhc2lseSUyMGluJTIwdmFyaW91cyUyMHJvbGVzJTJDJTIwZGVwZW5kaW5nJTIwb24lMjB0aGUlMjBuZWVkcyUyMG9mJTIwdGVhbSUyMG1lbWJlcnMuJTIwU2hlJTIwaXMlMjBhJTIwbmF0dXJhbCUyMGxlYWRlciUyQyUyMGElMjBwcm9hY3RpdmUlMjB0ZWFtJTIwbWVtYmVyJTIwYW5kJTIwYSUyMGhpZ2hseSUyMGFjY291bnRhYmxlJTIwY29sbGVhZ3VlLiUyMEFubmElMjBoYXMlMjB0aGUlMjBrbmFjayUyMGZvciUyMHVuZGVyc3RhbmRpbmclMjB3aGF0JTIwaXMlMjBuZWVkZWQlMjBpbiUyMG9yZGVyJTIwdG8lMjBnZXQlMjBhJTIwZGVzaXJlZCUyMG91dGNvbWUlMjBhbmQlMjBob3clMjB0byUyMHN1cHBvcnQlMjBhbmQlMjBtb3RpdmF0ZSUyMHRoZSUyMHRlYW0lMjB0byUyMHJlYWNoJTIwc3VjY2Vzcy4lMjI=" author="Kim Hartman, Sales - Maastricht, The Netherlands" el_class="text-center"][/vc_column][vc_column width="1/12"][/vc_column][vc_column][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][/vc_row][/vc_section][vc_section][vc_row][vc_column][vc_separator css=".vc_custom_1569252071367{margin-bottom: 0px !important;}"][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][vc_column][vlt_social_share style="style-1"][/vc_column][vc_column][vlt_spacer height="10.625rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][/vc_row][/vc_section]
[/vc_section][vc_section][vc_row][vc_column][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][vc_column width="1/12"][/vc_column][vc_column width="10/12"][vlt_testimonial_item style="style-3" text="#E-8_JTIyQW5uYSUyMGhhcyUyMGElMjBzaGFycCUyMHBlcmNlcHRpb24lMjBhbmQlMjBjYW4lMjBzcG90JTIwcHJvYmxlbXMlMjBiZWZvcmUlMjB0aGV5JTIwYXJpc2UuJTIwJTIwU2hlJTI3cyUyMGhpZ2hseSUyMHNraWxsZWQlMjBpbiUyMHN0cmF0ZWdpemluZyUyQyUyMGFuYWx5emluZyUyMGFuZCUyMGtlZXBpbmclMjBhbiUyMG92ZXJ2aWV3JTIwb2YlMjBhJTIwcHJvamVjdCUyMG9yJTIwdGVhbS4lMjBTaGUlMjBpcyUyMHZlcnklMjBzZW5zaXRpdmUlMjAlMjYlMjBzZW5zaWJsZSUyMGluJTIwdXNpbmclMjBwcm9wZXIlMjBjb21tdW5pY2F0aW9uJTIwbGluZXMlMkMlMjBhbmQlMjBjYW4lMjBhZGFwdCUyMGVhc2lseSUyMGluJTIwdmFyaW91cyUyMHJvbGVzJTJDJTIwZGVwZW5kaW5nJTIwb24lMjB0aGUlMjBuZWVkcyUyMG9mJTIwdGVhbSUyMG1lbWJlcnMuJTIwU2hlJTIwaXMlMjBhJTIwbmF0dXJhbCUyMGxlYWRlciUyQyUyMGElMjBwcm9hY3RpdmUlMjB0ZWFtJTIwbWVtYmVyJTIwYW5kJTIwYSUyMGhpZ2hseSUyMGFjY291bnRhYmxlJTIwY29sbGVhZ3VlLiUyMEFubmElMjBoYXMlMjB0aGUlMjBrbmFjayUyMGZvciUyMHVuZGVyc3RhbmRpbmclMjB3aGF0JTIwaXMlMjBuZWVkZWQlMjBpbiUyMG9yZGVyJTIwdG8lMjBnZXQlMjBhJTIwZGVzaXJlZCUyMG91dGNvbWUlMjBhbmQlMjBob3clMjB0byUyMHN1cHBvcnQlMjBhbmQlMjBtb3RpdmF0ZSUyMHRoZSUyMHRlYW0lMjB0byUyMHJlYWNoJTIwc3VjY2Vzcy4lMjI=" author="Kim Hartman, Sales - Maastricht, The Netherlands" el_class="text-center"][/vc_column][vc_column width="1/12"][/vc_column][vc_column][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][/vc_row][/vc_section][vc_section][vc_row][vc_column][vc_separator css=".vc_custom_1569252071367{margin-bottom: 0px !important;}"][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][vc_column][vlt_social_share style="style-1"][/vc_column][vc_column][vlt_spacer height="10.625rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][/vc_row][/vc_section]


 [/vc_section][vc_section][vc_row][vc_column][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][vc_column width="1/12"][/vc_column][vc_column width="10/12"][vlt_testimonial_item style="style-3" text="#E-8_JTIyQW5uYSUyMGhhcyUyMGElMjBzaGFycCUyMHBlcmNlcHRpb24lMjBhbmQlMjBjYW4lMjBzcG90JTIwcHJvYmxlbXMlMjBiZWZvcmUlMjB0aGV5JTIwYXJpc2UuJTIwJTIwU2hlJTI3cyUyMGhpZ2hseSUyMHNraWxsZWQlMjBpbiUyMHN0cmF0ZWdpemluZyUyQyUyMGFuYWx5emluZyUyMGFuZCUyMGtlZXBpbmclMjBhbiUyMG92ZXJ2aWV3JTIwb2YlMjBhJTIwcHJvamVjdCUyMG9yJTIwdGVhbS4lMjBTaGUlMjBpcyUyMHZlcnklMjBzZW5zaXRpdmUlMjAlMjYlMjBzZW5zaWJsZSUyMGluJTIwdXNpbmclMjBwcm9wZXIlMjBjb21tdW5pY2F0aW9uJTIwbGluZXMlMkMlMjBhbmQlMjBjYW4lMjBhZGFwdCUyMGVhc2lseSUyMGluJTIwdmFyaW91cyUyMHJvbGVzJTJDJTIwZGVwZW5kaW5nJTIwb24lMjB0aGUlMjBuZWVkcyUyMG9mJTIwdGVhbSUyMG1lbWJlcnMuJTIwU2hlJTIwaXMlMjBhJTIwbmF0dXJhbCUyMGxlYWRlciUyQyUyMGElMjBwcm9hY3RpdmUlMjB0ZWFtJTIwbWVtYmVyJTIwYW5kJTIwYSUyMGhpZ2hseSUyMGFjY291bnRhYmxlJTIwY29sbGVhZ3VlLiUyMEFubmElMjBoYXMlMjB0aGUlMjBrbmFjayUyMGZvciUyMHVuZGVyc3RhbmRpbmclMjB3aGF0JTIwaXMlMjBuZWVkZWQlMjBpbiUyMG9yZGVyJTIwdG8lMjBnZXQlMjBhJTIwZGVzaXJlZCUyMG91dGNvbWUlMjBhbmQlMjBob3clMjB0byUyMHN1cHBvcnQlMjBhbmQlMjBtb3RpdmF0ZSUyMHRoZSUyMHRlYW0lMjB0byUyMHJlYWNoJTIwc3VjY2Vzcy4lMjI=" author="Kim Hartman, Sales - Maastricht, The Netherlands" el_class="text-center"][/vc_column][vc_column width="1/12"][/vc_column][vc_column][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][/vc_row][/vc_section][vc_section][vc_row][vc_column][vc_separator css=".vc_custom_1569252071367{margin-bottom: 0px !important;}"][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][vc_column][vlt_social_share style="style-1"][/vc_column][vc_column][vlt_spacer height="10.625rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][/vc_row][/vc_section]
[/vc_section][vc_section][vc_row][vc_column][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][vc_column width="1/12"][/vc_column][vc_column width="10/12"][vlt_testimonial_item style="style-3" text="#E-8_JTIyQW5uYSUyMGhhcyUyMGElMjBzaGFycCUyMHBlcmNlcHRpb24lMjBhbmQlMjBjYW4lMjBzcG90JTIwcHJvYmxlbXMlMjBiZWZvcmUlMjB0aGV5JTIwYXJpc2UuJTIwJTIwU2hlJTI3cyUyMGhpZ2hseSUyMHNraWxsZWQlMjBpbiUyMHN0cmF0ZWdpemluZyUyQyUyMGFuYWx5emluZyUyMGFuZCUyMGtlZXBpbmclMjBhbiUyMG92ZXJ2aWV3JTIwb2YlMjBhJTIwcHJvamVjdCUyMG9yJTIwdGVhbS4lMjBTaGUlMjBpcyUyMHZlcnklMjBzZW5zaXRpdmUlMjAlMjYlMjBzZW5zaWJsZSUyMGluJTIwdXNpbmclMjBwcm9wZXIlMjBjb21tdW5pY2F0aW9uJTIwbGluZXMlMkMlMjBhbmQlMjBjYW4lMjBhZGFwdCUyMGVhc2lseSUyMGluJTIwdmFyaW91cyUyMHJvbGVzJTJDJTIwZGVwZW5kaW5nJTIwb24lMjB0aGUlMjBuZWVkcyUyMG9mJTIwdGVhbSUyMG1lbWJlcnMuJTIwU2hlJTIwaXMlMjBhJTIwbmF0dXJhbCUyMGxlYWRlciUyQyUyMGElMjBwcm9hY3RpdmUlMjB0ZWFtJTIwbWVtYmVyJTIwYW5kJTIwYSUyMGhpZ2hseSUyMGFjY291bnRhYmxlJTIwY29sbGVhZ3VlLiUyMEFubmElMjBoYXMlMjB0aGUlMjBrbmFjayUyMGZvciUyMHVuZGVyc3RhbmRpbmclMjB3aGF0JTIwaXMlMjBuZWVkZWQlMjBpbiUyMG9yZGVyJTIwdG8lMjBnZXQlMjBhJTIwZGVzaXJlZCUyMG91dGNvbWUlMjBhbmQlMjBob3clMjB0byUyMHN1cHBvcnQlMjBhbmQlMjBtb3RpdmF0ZSUyMHRoZSUyMHRlYW0lMjB0byUyMHJlYWNoJTIwc3VjY2Vzcy4lMjI=" author="Kim Hartman, Sales - Maastricht, The Netherlands" el_class="text-center"][/vc_column][vc_column width="1/12"][/vc_column][vc_column][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][/vc_row][/vc_section][vc_section][vc_row][vc_column][vc_separator css=".vc_custom_1569252071367{margin-bottom: 0px !important;}"][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][vc_column][vlt_social_share style="style-1"][/vc_column][vc_column][vlt_spacer height="10.625rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][/vc_row][/vc_section]Institutional WordPress Websites
- UI Design
Dark Website UI
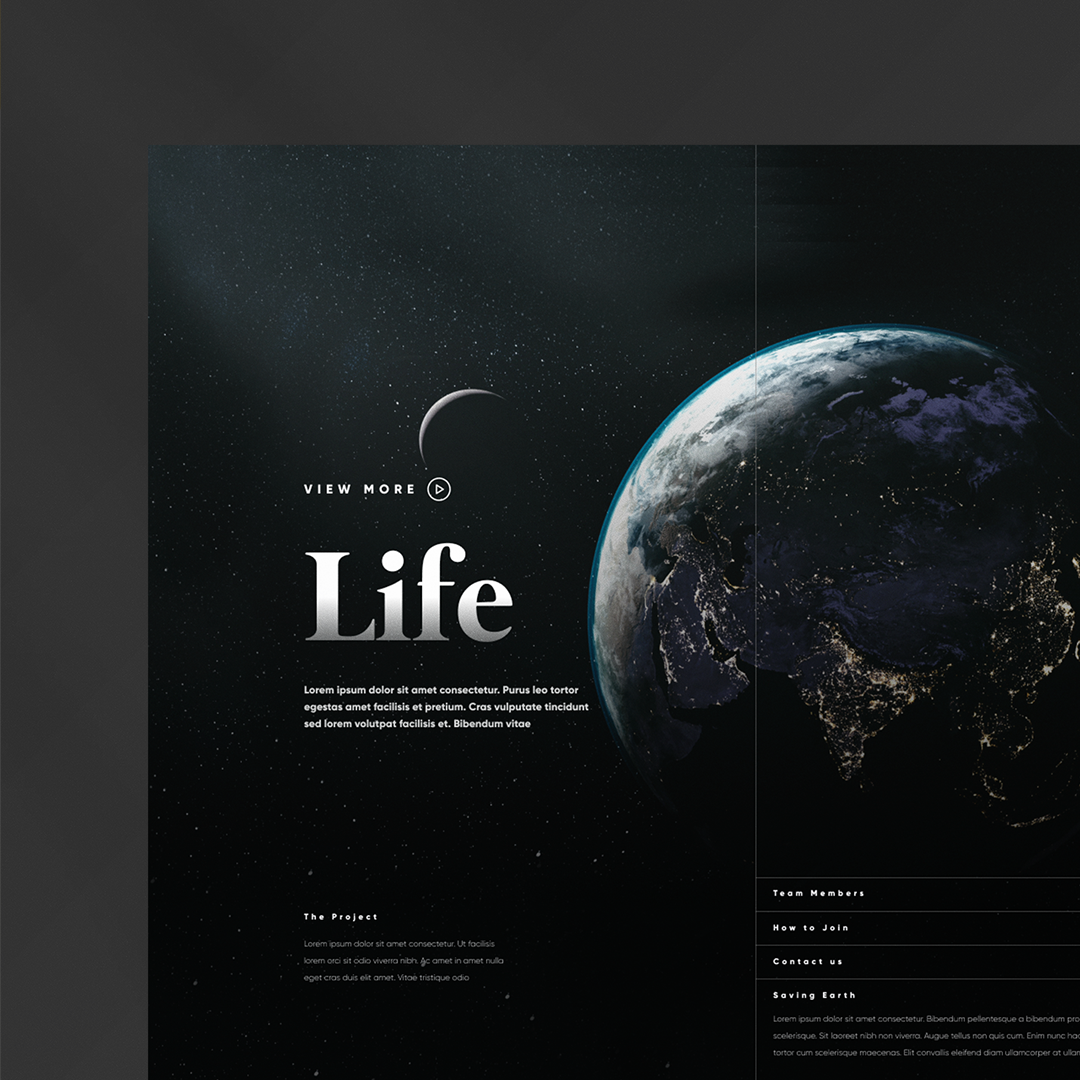
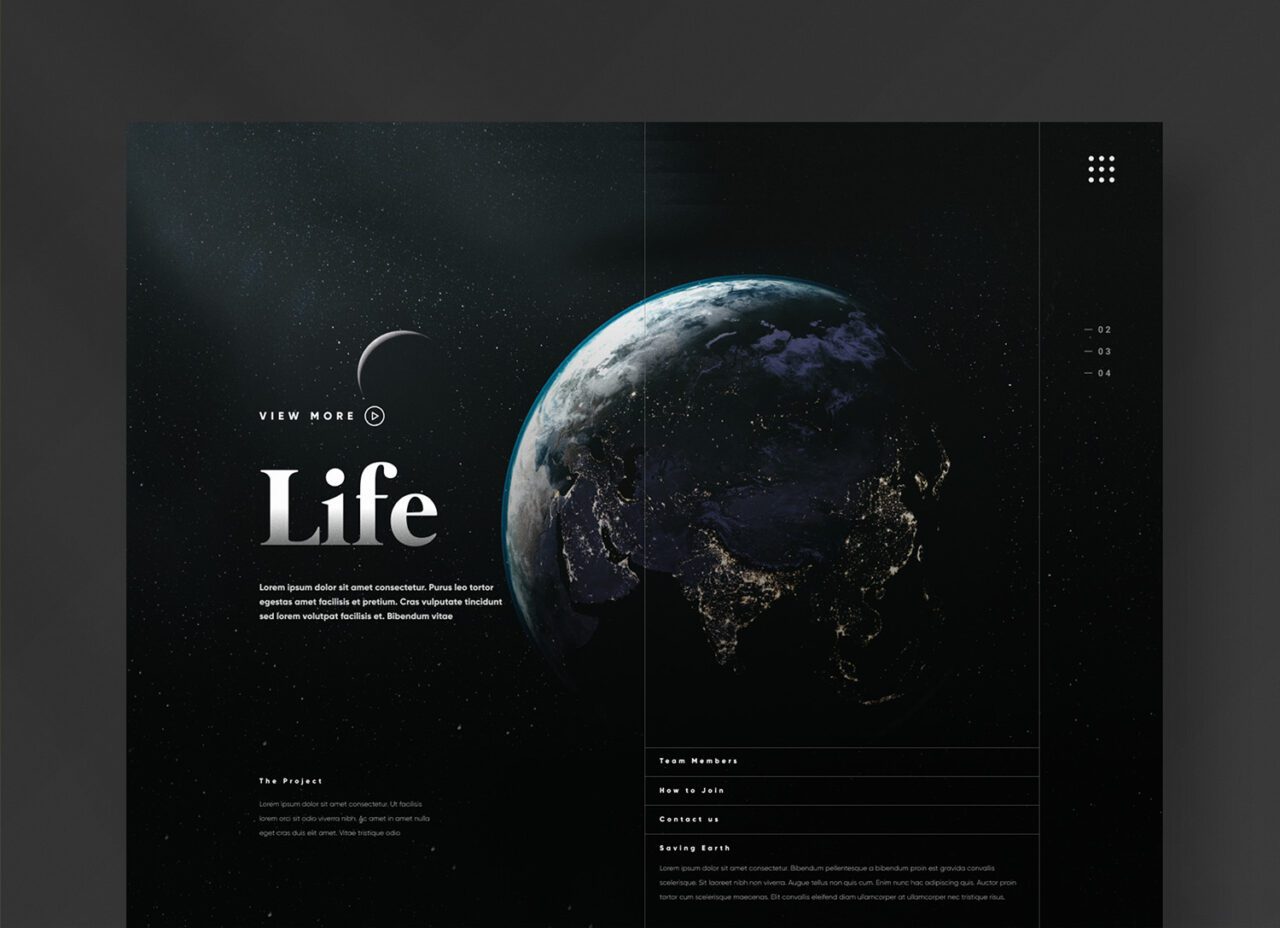
[vc_section][vc_row][vc_column][vlt_spacer height="16rem" height_on_tabs="11.375rem" height_on_mob="11.375rem"][/vc_column][vc_column][vlt_headings heading="h1" font="tertiary" size="48" align="center" title="Dark Website UI"][/vc_column][vc_column][vlt_spacer height="5rem"][vlt_spacer height="5rem"][/vc_column][/vc_row][vc_row][vc_column width="1/3"][vlt_work_meta title="Type" text="Case Study"][/vc_column][vc_column width="1/3"][vlt_work_meta title="Tags" text="UI & Webdesign"][/vc_column][vc_column width="1/3"][vlt_work_meta title="Date" text="2023"][/vc_column][/vc_row][/vc_section][vc_section][vc_row][vc_column][vc_separator css=".vc_custom_1569252065065{margin-bottom: 0px !important;}"][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][vc_column width="1/6"][vlt_headings font="tertiary" size="30" title="Intro"][/vc_column][vc_column width="5/6"][vc_column_text el_class="vlt-custom--5661" css=".vc_custom_1650190690567{margin-bottom: 0px !important;}"]This is a creative concept for a company looking to educate people about the earth, planets, and the beginning of scientific life. The goal was to create a unique and engaging design. To achieve this, I developed a dark UI concept that utilized contrasting colors to create an immersive environment. The concept featured interactive elements, animations, and engaging visuals that allowed users to explore and learn about the different topics in an engaging and memorable way.[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column]
 [/vc_section][vc_section][vc_row][vc_column][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][vc_column width="1/12"][/vc_column][vc_column width="10/12"][vlt_testimonial_item style="style-3" text="#E-8_JTIyQW5uYSUyMGhhcyUyMGElMjBzaGFycCUyMHBlcmNlcHRpb24lMjBhbmQlMjBjYW4lMjBzcG90JTIwcHJvYmxlbXMlMjBiZWZvcmUlMjB0aGV5JTIwYXJpc2UuJTIwJTIwU2hlJTI3cyUyMGhpZ2hseSUyMHNraWxsZWQlMjBpbiUyMHN0cmF0ZWdpemluZyUyQyUyMGFuYWx5emluZyUyMGFuZCUyMGtlZXBpbmclMjBhbiUyMG92ZXJ2aWV3JTIwb2YlMjBhJTIwcHJvamVjdCUyMG9yJTIwdGVhbS4lMjBTaGUlMjBpcyUyMHZlcnklMjBzZW5zaXRpdmUlMjAlMjYlMjBzZW5zaWJsZSUyMGluJTIwdXNpbmclMjBwcm9wZXIlMjBjb21tdW5pY2F0aW9uJTIwbGluZXMlMkMlMjBhbmQlMjBjYW4lMjBhZGFwdCUyMGVhc2lseSUyMGluJTIwdmFyaW91cyUyMHJvbGVzJTJDJTIwZGVwZW5kaW5nJTIwb24lMjB0aGUlMjBuZWVkcyUyMG9mJTIwdGVhbSUyMG1lbWJlcnMuJTIwU2hlJTIwaXMlMjBhJTIwbmF0dXJhbCUyMGxlYWRlciUyQyUyMGElMjBwcm9hY3RpdmUlMjB0ZWFtJTIwbWVtYmVyJTIwYW5kJTIwYSUyMGhpZ2hseSUyMGFjY291bnRhYmxlJTIwY29sbGVhZ3VlLiUyMEFubmElMjBoYXMlMjB0aGUlMjBrbmFjayUyMGZvciUyMHVuZGVyc3RhbmRpbmclMjB3aGF0JTIwaXMlMjBuZWVkZWQlMjBpbiUyMG9yZGVyJTIwdG8lMjBnZXQlMjBhJTIwZGVzaXJlZCUyMG91dGNvbWUlMjBhbmQlMjBob3clMjB0byUyMHN1cHBvcnQlMjBhbmQlMjBtb3RpdmF0ZSUyMHRoZSUyMHRlYW0lMjB0byUyMHJlYWNoJTIwc3VjY2Vzcy4lMjI=" author="Kim Hartman, Sales - Maastricht, The Netherlands" el_class="text-center"][/vc_column][vc_column width="1/12"][/vc_column][vc_column][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][/vc_row][/vc_section][vc_section][vc_row][vc_column][vc_separator css=".vc_custom_1569252071367{margin-bottom: 0px !important;}"][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][vc_column][vlt_social_share style="style-1"][/vc_column][vc_column][vlt_spacer height="10.625rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][/vc_row][/vc_section]
[/vc_section][vc_section][vc_row][vc_column][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][vc_column width="1/12"][/vc_column][vc_column width="10/12"][vlt_testimonial_item style="style-3" text="#E-8_JTIyQW5uYSUyMGhhcyUyMGElMjBzaGFycCUyMHBlcmNlcHRpb24lMjBhbmQlMjBjYW4lMjBzcG90JTIwcHJvYmxlbXMlMjBiZWZvcmUlMjB0aGV5JTIwYXJpc2UuJTIwJTIwU2hlJTI3cyUyMGhpZ2hseSUyMHNraWxsZWQlMjBpbiUyMHN0cmF0ZWdpemluZyUyQyUyMGFuYWx5emluZyUyMGFuZCUyMGtlZXBpbmclMjBhbiUyMG92ZXJ2aWV3JTIwb2YlMjBhJTIwcHJvamVjdCUyMG9yJTIwdGVhbS4lMjBTaGUlMjBpcyUyMHZlcnklMjBzZW5zaXRpdmUlMjAlMjYlMjBzZW5zaWJsZSUyMGluJTIwdXNpbmclMjBwcm9wZXIlMjBjb21tdW5pY2F0aW9uJTIwbGluZXMlMkMlMjBhbmQlMjBjYW4lMjBhZGFwdCUyMGVhc2lseSUyMGluJTIwdmFyaW91cyUyMHJvbGVzJTJDJTIwZGVwZW5kaW5nJTIwb24lMjB0aGUlMjBuZWVkcyUyMG9mJTIwdGVhbSUyMG1lbWJlcnMuJTIwU2hlJTIwaXMlMjBhJTIwbmF0dXJhbCUyMGxlYWRlciUyQyUyMGElMjBwcm9hY3RpdmUlMjB0ZWFtJTIwbWVtYmVyJTIwYW5kJTIwYSUyMGhpZ2hseSUyMGFjY291bnRhYmxlJTIwY29sbGVhZ3VlLiUyMEFubmElMjBoYXMlMjB0aGUlMjBrbmFjayUyMGZvciUyMHVuZGVyc3RhbmRpbmclMjB3aGF0JTIwaXMlMjBuZWVkZWQlMjBpbiUyMG9yZGVyJTIwdG8lMjBnZXQlMjBhJTIwZGVzaXJlZCUyMG91dGNvbWUlMjBhbmQlMjBob3clMjB0byUyMHN1cHBvcnQlMjBhbmQlMjBtb3RpdmF0ZSUyMHRoZSUyMHRlYW0lMjB0byUyMHJlYWNoJTIwc3VjY2Vzcy4lMjI=" author="Kim Hartman, Sales - Maastricht, The Netherlands" el_class="text-center"][/vc_column][vc_column width="1/12"][/vc_column][vc_column][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][/vc_row][/vc_section][vc_section][vc_row][vc_column][vc_separator css=".vc_custom_1569252071367{margin-bottom: 0px !important;}"][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][vc_column][vlt_social_share style="style-1"][/vc_column][vc_column][vlt_spacer height="10.625rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][/vc_row][/vc_section]
 [/vc_section][vc_section][vc_row][vc_column][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][vc_column width="1/12"][/vc_column][vc_column width="10/12"][vlt_testimonial_item style="style-3" text="#E-8_JTIyQW5uYSUyMGhhcyUyMGElMjBzaGFycCUyMHBlcmNlcHRpb24lMjBhbmQlMjBjYW4lMjBzcG90JTIwcHJvYmxlbXMlMjBiZWZvcmUlMjB0aGV5JTIwYXJpc2UuJTIwJTIwU2hlJTI3cyUyMGhpZ2hseSUyMHNraWxsZWQlMjBpbiUyMHN0cmF0ZWdpemluZyUyQyUyMGFuYWx5emluZyUyMGFuZCUyMGtlZXBpbmclMjBhbiUyMG92ZXJ2aWV3JTIwb2YlMjBhJTIwcHJvamVjdCUyMG9yJTIwdGVhbS4lMjBTaGUlMjBpcyUyMHZlcnklMjBzZW5zaXRpdmUlMjAlMjYlMjBzZW5zaWJsZSUyMGluJTIwdXNpbmclMjBwcm9wZXIlMjBjb21tdW5pY2F0aW9uJTIwbGluZXMlMkMlMjBhbmQlMjBjYW4lMjBhZGFwdCUyMGVhc2lseSUyMGluJTIwdmFyaW91cyUyMHJvbGVzJTJDJTIwZGVwZW5kaW5nJTIwb24lMjB0aGUlMjBuZWVkcyUyMG9mJTIwdGVhbSUyMG1lbWJlcnMuJTIwU2hlJTIwaXMlMjBhJTIwbmF0dXJhbCUyMGxlYWRlciUyQyUyMGElMjBwcm9hY3RpdmUlMjB0ZWFtJTIwbWVtYmVyJTIwYW5kJTIwYSUyMGhpZ2hseSUyMGFjY291bnRhYmxlJTIwY29sbGVhZ3VlLiUyMEFubmElMjBoYXMlMjB0aGUlMjBrbmFjayUyMGZvciUyMHVuZGVyc3RhbmRpbmclMjB3aGF0JTIwaXMlMjBuZWVkZWQlMjBpbiUyMG9yZGVyJTIwdG8lMjBnZXQlMjBhJTIwZGVzaXJlZCUyMG91dGNvbWUlMjBhbmQlMjBob3clMjB0byUyMHN1cHBvcnQlMjBhbmQlMjBtb3RpdmF0ZSUyMHRoZSUyMHRlYW0lMjB0byUyMHJlYWNoJTIwc3VjY2Vzcy4lMjI=" author="Kim Hartman, Sales - Maastricht, The Netherlands" el_class="text-center"][/vc_column][vc_column width="1/12"][/vc_column][vc_column][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][/vc_row][/vc_section][vc_section][vc_row][vc_column][vc_separator css=".vc_custom_1569252071367{margin-bottom: 0px !important;}"][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][vc_column][vlt_social_share style="style-1"][/vc_column][vc_column][vlt_spacer height="10.625rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][/vc_row][/vc_section]
[/vc_section][vc_section][vc_row][vc_column][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][vc_column width="1/12"][/vc_column][vc_column width="10/12"][vlt_testimonial_item style="style-3" text="#E-8_JTIyQW5uYSUyMGhhcyUyMGElMjBzaGFycCUyMHBlcmNlcHRpb24lMjBhbmQlMjBjYW4lMjBzcG90JTIwcHJvYmxlbXMlMjBiZWZvcmUlMjB0aGV5JTIwYXJpc2UuJTIwJTIwU2hlJTI3cyUyMGhpZ2hseSUyMHNraWxsZWQlMjBpbiUyMHN0cmF0ZWdpemluZyUyQyUyMGFuYWx5emluZyUyMGFuZCUyMGtlZXBpbmclMjBhbiUyMG92ZXJ2aWV3JTIwb2YlMjBhJTIwcHJvamVjdCUyMG9yJTIwdGVhbS4lMjBTaGUlMjBpcyUyMHZlcnklMjBzZW5zaXRpdmUlMjAlMjYlMjBzZW5zaWJsZSUyMGluJTIwdXNpbmclMjBwcm9wZXIlMjBjb21tdW5pY2F0aW9uJTIwbGluZXMlMkMlMjBhbmQlMjBjYW4lMjBhZGFwdCUyMGVhc2lseSUyMGluJTIwdmFyaW91cyUyMHJvbGVzJTJDJTIwZGVwZW5kaW5nJTIwb24lMjB0aGUlMjBuZWVkcyUyMG9mJTIwdGVhbSUyMG1lbWJlcnMuJTIwU2hlJTIwaXMlMjBhJTIwbmF0dXJhbCUyMGxlYWRlciUyQyUyMGElMjBwcm9hY3RpdmUlMjB0ZWFtJTIwbWVtYmVyJTIwYW5kJTIwYSUyMGhpZ2hseSUyMGFjY291bnRhYmxlJTIwY29sbGVhZ3VlLiUyMEFubmElMjBoYXMlMjB0aGUlMjBrbmFjayUyMGZvciUyMHVuZGVyc3RhbmRpbmclMjB3aGF0JTIwaXMlMjBuZWVkZWQlMjBpbiUyMG9yZGVyJTIwdG8lMjBnZXQlMjBhJTIwZGVzaXJlZCUyMG91dGNvbWUlMjBhbmQlMjBob3clMjB0byUyMHN1cHBvcnQlMjBhbmQlMjBtb3RpdmF0ZSUyMHRoZSUyMHRlYW0lMjB0byUyMHJlYWNoJTIwc3VjY2Vzcy4lMjI=" author="Kim Hartman, Sales - Maastricht, The Netherlands" el_class="text-center"][/vc_column][vc_column width="1/12"][/vc_column][vc_column][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][/vc_row][/vc_section][vc_section][vc_row][vc_column][vc_separator css=".vc_custom_1569252071367{margin-bottom: 0px !important;}"][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][vc_column][vlt_social_share style="style-1"][/vc_column][vc_column][vlt_spacer height="10.625rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][/vc_row][/vc_section]Dark Website UI
- UI Design
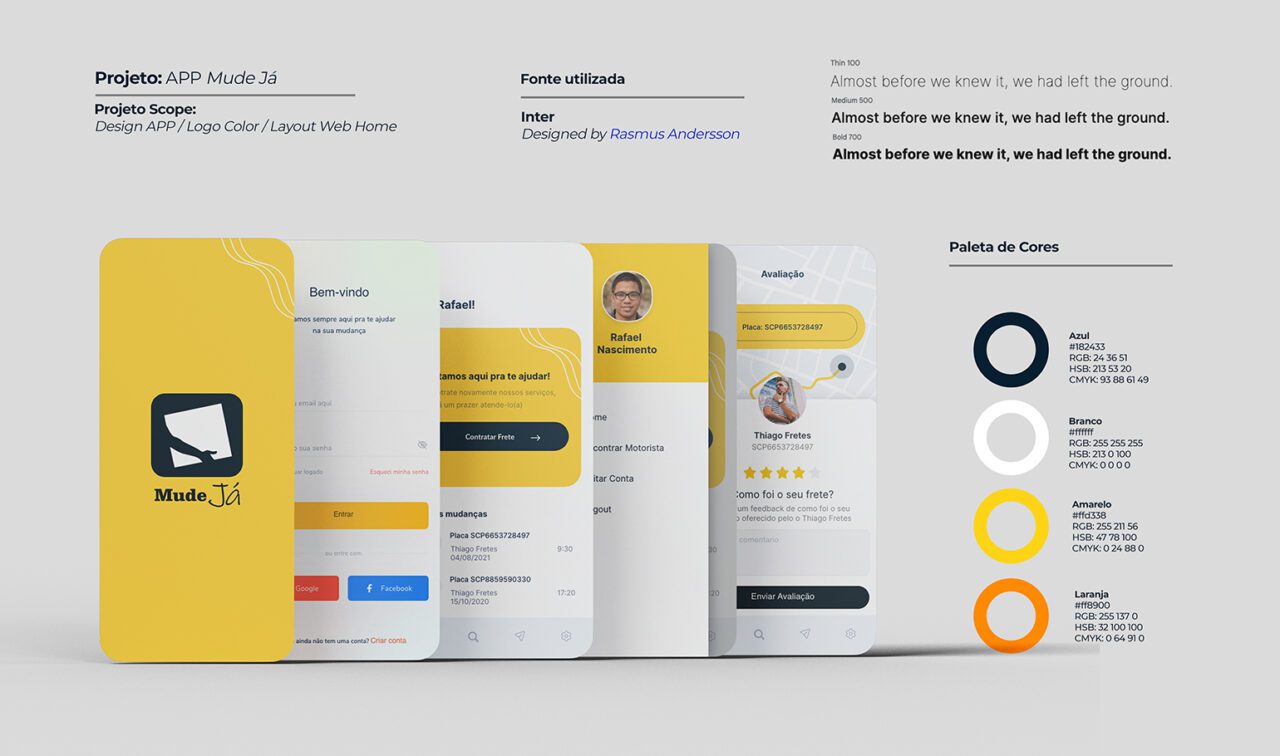
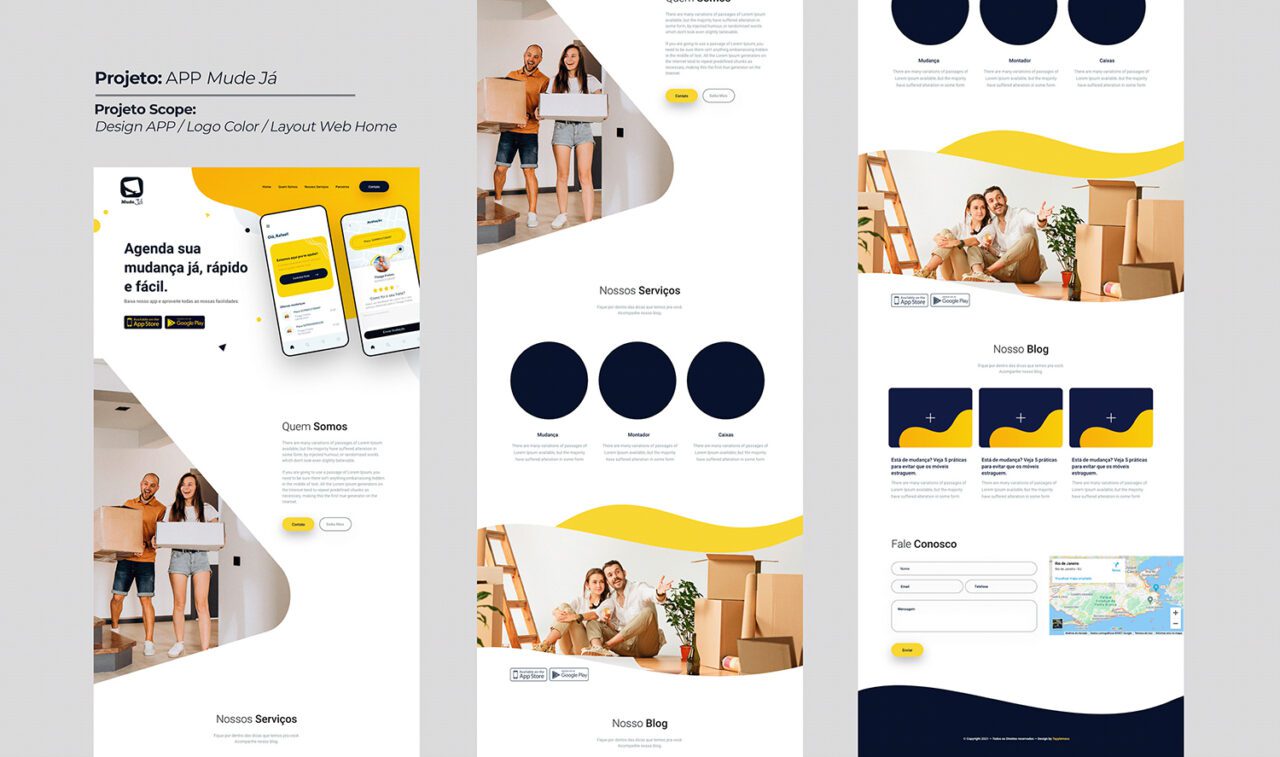
Moving App + Web UI/UX
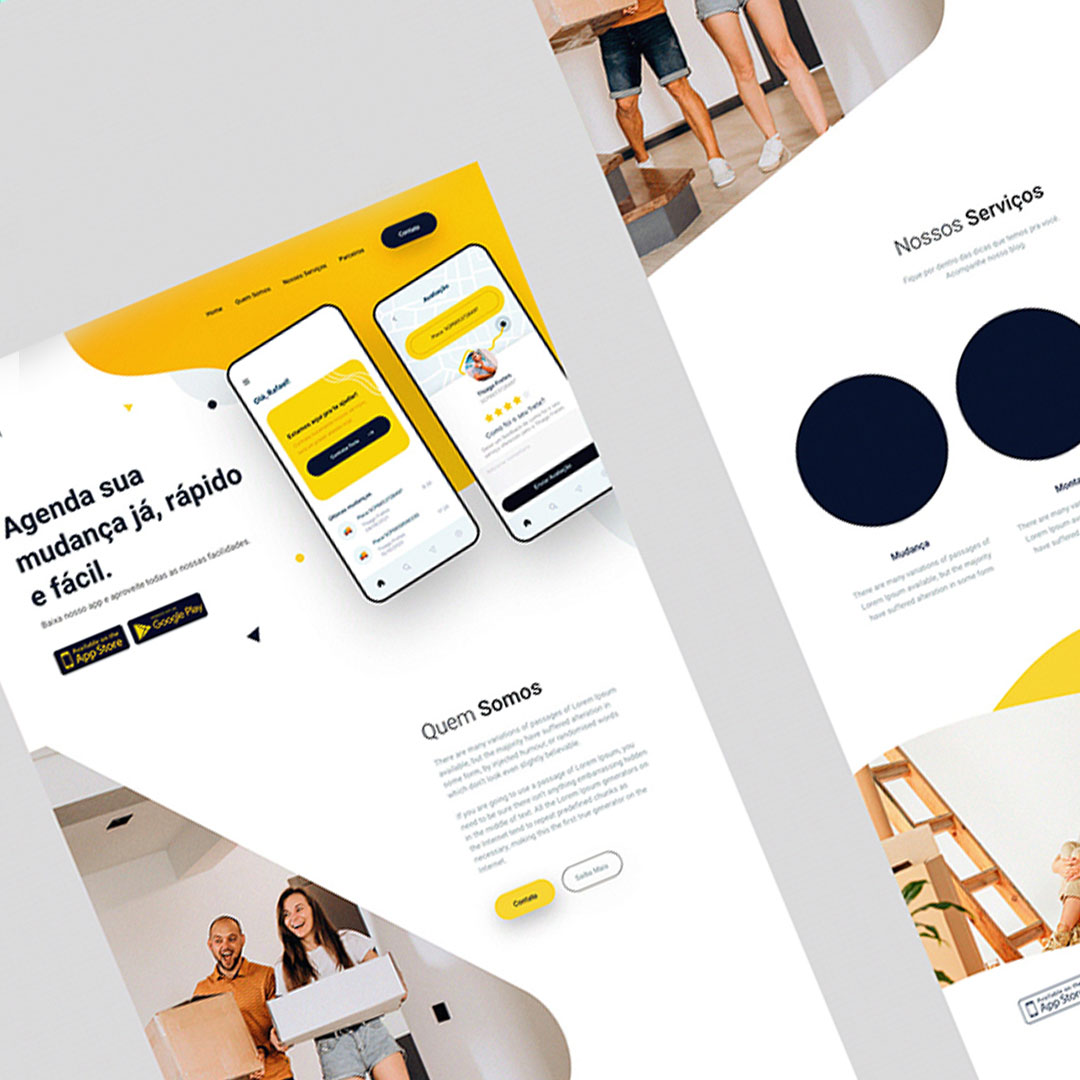
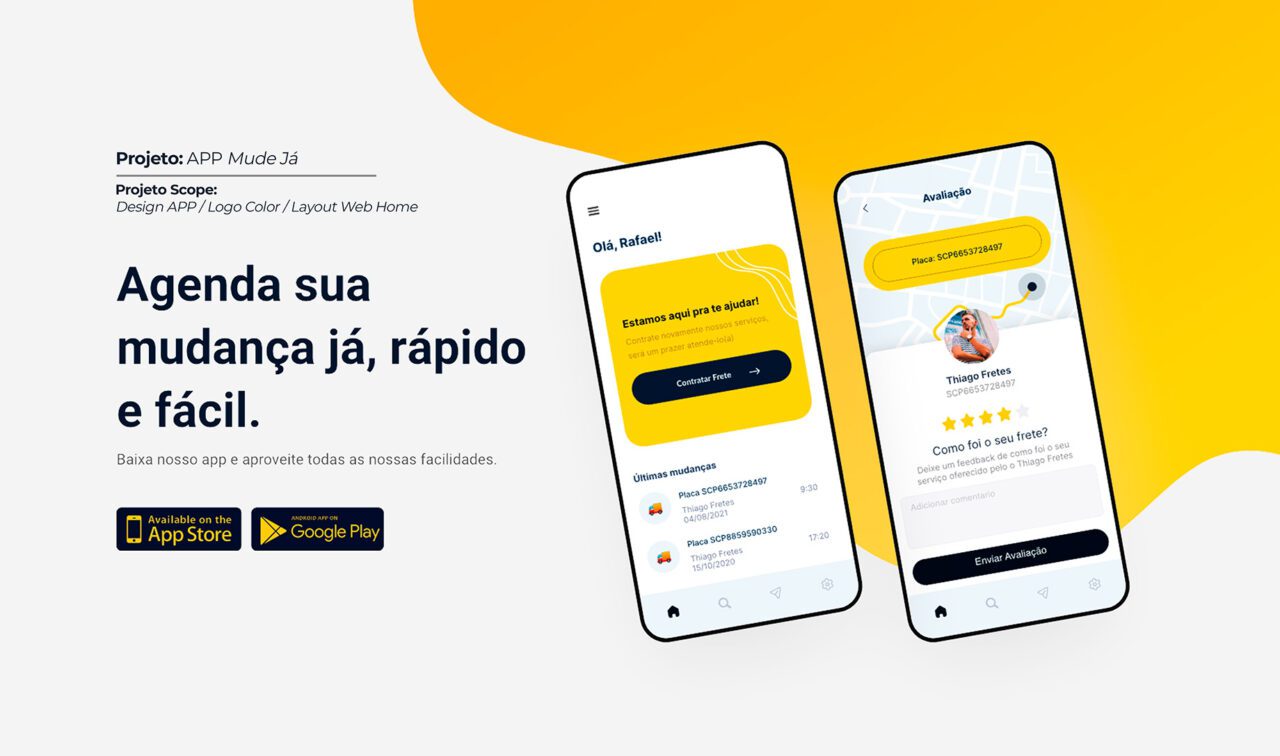
[vc_section][vc_row][vc_column][vlt_spacer height="16rem" height_on_tabs="11.375rem" height_on_mob="11.375rem"][/vc_column][vc_column][vlt_headings heading="h1" font="tertiary" size="48" align="center" title="Moving App + Web UI/UX"][/vc_column][vc_column][vlt_spacer height="5rem"][vlt_spacer height="5rem"][/vc_column][/vc_row][vc_row][vc_column width="1/3"][vlt_work_meta title="Type" text="Client"][/vc_column][vc_column width="1/3"][vlt_work_meta title="Tags" text="UI & Webdesign"][/vc_column][vc_column width="1/3"][vlt_work_meta title="Designer" text="Design made by Tay Lemos"][/vc_column][/vc_row][/vc_section][vc_section][vc_row][vc_column][vc_separator css=".vc_custom_1569252065065{margin-bottom: 0px !important;}"][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][vc_column width="1/6"][vlt_headings font="tertiary" size="30" title="Intro"][/vc_column][vc_column width="5/6"][vc_column_text el_class="vlt-custom--5661" css=".vc_custom_1650190690567{margin-bottom: 0px !important;}"]The designer worked on a project for a moving company that needed a mobile app and website design to improve their user experience. With a focus on creating a simple and efficient design, the designer prioritized ease of use and clear navigation throughout the app and website. The app and website were designed to work together seamlessly, providing users with a consistent experience whether they were on their desktop or mobile device. The end result was a sleek and modern design that improved the company's online presence and made it easier for users to book moving services.[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vlt_spacer height="6.125rem" height_on_tabs="4rem" height_on_mob="3rem"][/vc_column]


 [/vc_section][vc_section][vc_row][vc_column][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][vc_column width="1/12"][/vc_column][vc_column width="10/12"][vlt_testimonial_item style="style-3" text="#E-8_JTIyQW5uYSUyMGhhcyUyMGElMjBzaGFycCUyMHBlcmNlcHRpb24lMjBhbmQlMjBjYW4lMjBzcG90JTIwcHJvYmxlbXMlMjBiZWZvcmUlMjB0aGV5JTIwYXJpc2UuJTIwJTIwU2hlJTI3cyUyMGhpZ2hseSUyMHNraWxsZWQlMjBpbiUyMHN0cmF0ZWdpemluZyUyQyUyMGFuYWx5emluZyUyMGFuZCUyMGtlZXBpbmclMjBhbiUyMG92ZXJ2aWV3JTIwb2YlMjBhJTIwcHJvamVjdCUyMG9yJTIwdGVhbS4lMjBTaGUlMjBpcyUyMHZlcnklMjBzZW5zaXRpdmUlMjAlMjYlMjBzZW5zaWJsZSUyMGluJTIwdXNpbmclMjBwcm9wZXIlMjBjb21tdW5pY2F0aW9uJTIwbGluZXMlMkMlMjBhbmQlMjBjYW4lMjBhZGFwdCUyMGVhc2lseSUyMGluJTIwdmFyaW91cyUyMHJvbGVzJTJDJTIwZGVwZW5kaW5nJTIwb24lMjB0aGUlMjBuZWVkcyUyMG9mJTIwdGVhbSUyMG1lbWJlcnMuJTIwU2hlJTIwaXMlMjBhJTIwbmF0dXJhbCUyMGxlYWRlciUyQyUyMGElMjBwcm9hY3RpdmUlMjB0ZWFtJTIwbWVtYmVyJTIwYW5kJTIwYSUyMGhpZ2hseSUyMGFjY291bnRhYmxlJTIwY29sbGVhZ3VlLiUyMEFubmElMjBoYXMlMjB0aGUlMjBrbmFjayUyMGZvciUyMHVuZGVyc3RhbmRpbmclMjB3aGF0JTIwaXMlMjBuZWVkZWQlMjBpbiUyMG9yZGVyJTIwdG8lMjBnZXQlMjBhJTIwZGVzaXJlZCUyMG91dGNvbWUlMjBhbmQlMjBob3clMjB0byUyMHN1cHBvcnQlMjBhbmQlMjBtb3RpdmF0ZSUyMHRoZSUyMHRlYW0lMjB0byUyMHJlYWNoJTIwc3VjY2Vzcy4lMjI=" author="Kim Hartman, Sales - Maastricht, The Netherlands" el_class="text-center"][/vc_column][vc_column width="1/12"][/vc_column][vc_column][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][/vc_row][/vc_section][vc_section][vc_row][vc_column][vc_separator css=".vc_custom_1569252071367{margin-bottom: 0px !important;}"][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][vc_column][vlt_social_share style="style-1"][/vc_column][vc_column][vlt_spacer height="10.625rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][/vc_row][/vc_section]
[/vc_section][vc_section][vc_row][vc_column][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][vc_column width="1/12"][/vc_column][vc_column width="10/12"][vlt_testimonial_item style="style-3" text="#E-8_JTIyQW5uYSUyMGhhcyUyMGElMjBzaGFycCUyMHBlcmNlcHRpb24lMjBhbmQlMjBjYW4lMjBzcG90JTIwcHJvYmxlbXMlMjBiZWZvcmUlMjB0aGV5JTIwYXJpc2UuJTIwJTIwU2hlJTI3cyUyMGhpZ2hseSUyMHNraWxsZWQlMjBpbiUyMHN0cmF0ZWdpemluZyUyQyUyMGFuYWx5emluZyUyMGFuZCUyMGtlZXBpbmclMjBhbiUyMG92ZXJ2aWV3JTIwb2YlMjBhJTIwcHJvamVjdCUyMG9yJTIwdGVhbS4lMjBTaGUlMjBpcyUyMHZlcnklMjBzZW5zaXRpdmUlMjAlMjYlMjBzZW5zaWJsZSUyMGluJTIwdXNpbmclMjBwcm9wZXIlMjBjb21tdW5pY2F0aW9uJTIwbGluZXMlMkMlMjBhbmQlMjBjYW4lMjBhZGFwdCUyMGVhc2lseSUyMGluJTIwdmFyaW91cyUyMHJvbGVzJTJDJTIwZGVwZW5kaW5nJTIwb24lMjB0aGUlMjBuZWVkcyUyMG9mJTIwdGVhbSUyMG1lbWJlcnMuJTIwU2hlJTIwaXMlMjBhJTIwbmF0dXJhbCUyMGxlYWRlciUyQyUyMGElMjBwcm9hY3RpdmUlMjB0ZWFtJTIwbWVtYmVyJTIwYW5kJTIwYSUyMGhpZ2hseSUyMGFjY291bnRhYmxlJTIwY29sbGVhZ3VlLiUyMEFubmElMjBoYXMlMjB0aGUlMjBrbmFjayUyMGZvciUyMHVuZGVyc3RhbmRpbmclMjB3aGF0JTIwaXMlMjBuZWVkZWQlMjBpbiUyMG9yZGVyJTIwdG8lMjBnZXQlMjBhJTIwZGVzaXJlZCUyMG91dGNvbWUlMjBhbmQlMjBob3clMjB0byUyMHN1cHBvcnQlMjBhbmQlMjBtb3RpdmF0ZSUyMHRoZSUyMHRlYW0lMjB0byUyMHJlYWNoJTIwc3VjY2Vzcy4lMjI=" author="Kim Hartman, Sales - Maastricht, The Netherlands" el_class="text-center"][/vc_column][vc_column width="1/12"][/vc_column][vc_column][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][/vc_row][/vc_section][vc_section][vc_row][vc_column][vc_separator css=".vc_custom_1569252071367{margin-bottom: 0px !important;}"][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][vc_column][vlt_social_share style="style-1"][/vc_column][vc_column][vlt_spacer height="10.625rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][/vc_row][/vc_section]


 [/vc_section][vc_section][vc_row][vc_column][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][vc_column width="1/12"][/vc_column][vc_column width="10/12"][vlt_testimonial_item style="style-3" text="#E-8_JTIyQW5uYSUyMGhhcyUyMGElMjBzaGFycCUyMHBlcmNlcHRpb24lMjBhbmQlMjBjYW4lMjBzcG90JTIwcHJvYmxlbXMlMjBiZWZvcmUlMjB0aGV5JTIwYXJpc2UuJTIwJTIwU2hlJTI3cyUyMGhpZ2hseSUyMHNraWxsZWQlMjBpbiUyMHN0cmF0ZWdpemluZyUyQyUyMGFuYWx5emluZyUyMGFuZCUyMGtlZXBpbmclMjBhbiUyMG92ZXJ2aWV3JTIwb2YlMjBhJTIwcHJvamVjdCUyMG9yJTIwdGVhbS4lMjBTaGUlMjBpcyUyMHZlcnklMjBzZW5zaXRpdmUlMjAlMjYlMjBzZW5zaWJsZSUyMGluJTIwdXNpbmclMjBwcm9wZXIlMjBjb21tdW5pY2F0aW9uJTIwbGluZXMlMkMlMjBhbmQlMjBjYW4lMjBhZGFwdCUyMGVhc2lseSUyMGluJTIwdmFyaW91cyUyMHJvbGVzJTJDJTIwZGVwZW5kaW5nJTIwb24lMjB0aGUlMjBuZWVkcyUyMG9mJTIwdGVhbSUyMG1lbWJlcnMuJTIwU2hlJTIwaXMlMjBhJTIwbmF0dXJhbCUyMGxlYWRlciUyQyUyMGElMjBwcm9hY3RpdmUlMjB0ZWFtJTIwbWVtYmVyJTIwYW5kJTIwYSUyMGhpZ2hseSUyMGFjY291bnRhYmxlJTIwY29sbGVhZ3VlLiUyMEFubmElMjBoYXMlMjB0aGUlMjBrbmFjayUyMGZvciUyMHVuZGVyc3RhbmRpbmclMjB3aGF0JTIwaXMlMjBuZWVkZWQlMjBpbiUyMG9yZGVyJTIwdG8lMjBnZXQlMjBhJTIwZGVzaXJlZCUyMG91dGNvbWUlMjBhbmQlMjBob3clMjB0byUyMHN1cHBvcnQlMjBhbmQlMjBtb3RpdmF0ZSUyMHRoZSUyMHRlYW0lMjB0byUyMHJlYWNoJTIwc3VjY2Vzcy4lMjI=" author="Kim Hartman, Sales - Maastricht, The Netherlands" el_class="text-center"][/vc_column][vc_column width="1/12"][/vc_column][vc_column][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][/vc_row][/vc_section][vc_section][vc_row][vc_column][vc_separator css=".vc_custom_1569252071367{margin-bottom: 0px !important;}"][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][vc_column][vlt_social_share style="style-1"][/vc_column][vc_column][vlt_spacer height="10.625rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][/vc_row][/vc_section]
[/vc_section][vc_section][vc_row][vc_column][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][vc_column width="1/12"][/vc_column][vc_column width="10/12"][vlt_testimonial_item style="style-3" text="#E-8_JTIyQW5uYSUyMGhhcyUyMGElMjBzaGFycCUyMHBlcmNlcHRpb24lMjBhbmQlMjBjYW4lMjBzcG90JTIwcHJvYmxlbXMlMjBiZWZvcmUlMjB0aGV5JTIwYXJpc2UuJTIwJTIwU2hlJTI3cyUyMGhpZ2hseSUyMHNraWxsZWQlMjBpbiUyMHN0cmF0ZWdpemluZyUyQyUyMGFuYWx5emluZyUyMGFuZCUyMGtlZXBpbmclMjBhbiUyMG92ZXJ2aWV3JTIwb2YlMjBhJTIwcHJvamVjdCUyMG9yJTIwdGVhbS4lMjBTaGUlMjBpcyUyMHZlcnklMjBzZW5zaXRpdmUlMjAlMjYlMjBzZW5zaWJsZSUyMGluJTIwdXNpbmclMjBwcm9wZXIlMjBjb21tdW5pY2F0aW9uJTIwbGluZXMlMkMlMjBhbmQlMjBjYW4lMjBhZGFwdCUyMGVhc2lseSUyMGluJTIwdmFyaW91cyUyMHJvbGVzJTJDJTIwZGVwZW5kaW5nJTIwb24lMjB0aGUlMjBuZWVkcyUyMG9mJTIwdGVhbSUyMG1lbWJlcnMuJTIwU2hlJTIwaXMlMjBhJTIwbmF0dXJhbCUyMGxlYWRlciUyQyUyMGElMjBwcm9hY3RpdmUlMjB0ZWFtJTIwbWVtYmVyJTIwYW5kJTIwYSUyMGhpZ2hseSUyMGFjY291bnRhYmxlJTIwY29sbGVhZ3VlLiUyMEFubmElMjBoYXMlMjB0aGUlMjBrbmFjayUyMGZvciUyMHVuZGVyc3RhbmRpbmclMjB3aGF0JTIwaXMlMjBuZWVkZWQlMjBpbiUyMG9yZGVyJTIwdG8lMjBnZXQlMjBhJTIwZGVzaXJlZCUyMG91dGNvbWUlMjBhbmQlMjBob3clMjB0byUyMHN1cHBvcnQlMjBhbmQlMjBtb3RpdmF0ZSUyMHRoZSUyMHRlYW0lMjB0byUyMHJlYWNoJTIwc3VjY2Vzcy4lMjI=" author="Kim Hartman, Sales - Maastricht, The Netherlands" el_class="text-center"][/vc_column][vc_column width="1/12"][/vc_column][vc_column][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][/vc_row][/vc_section][vc_section][vc_row][vc_column][vc_separator css=".vc_custom_1569252071367{margin-bottom: 0px !important;}"][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][vc_column][vlt_social_share style="style-1"][/vc_column][vc_column][vlt_spacer height="10.625rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][/vc_row][/vc_section]Moving App + Web UI/UX
- UI Design
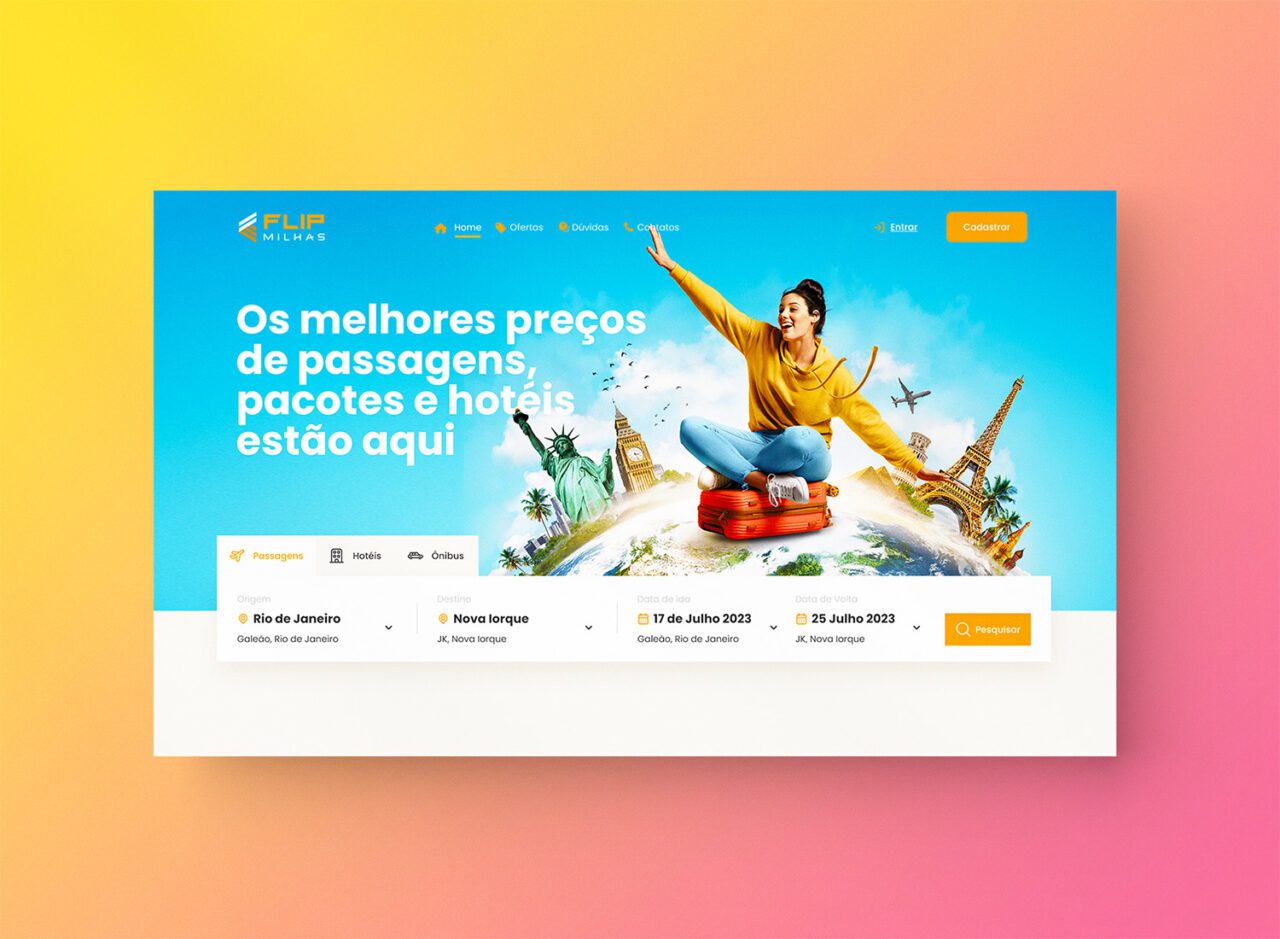
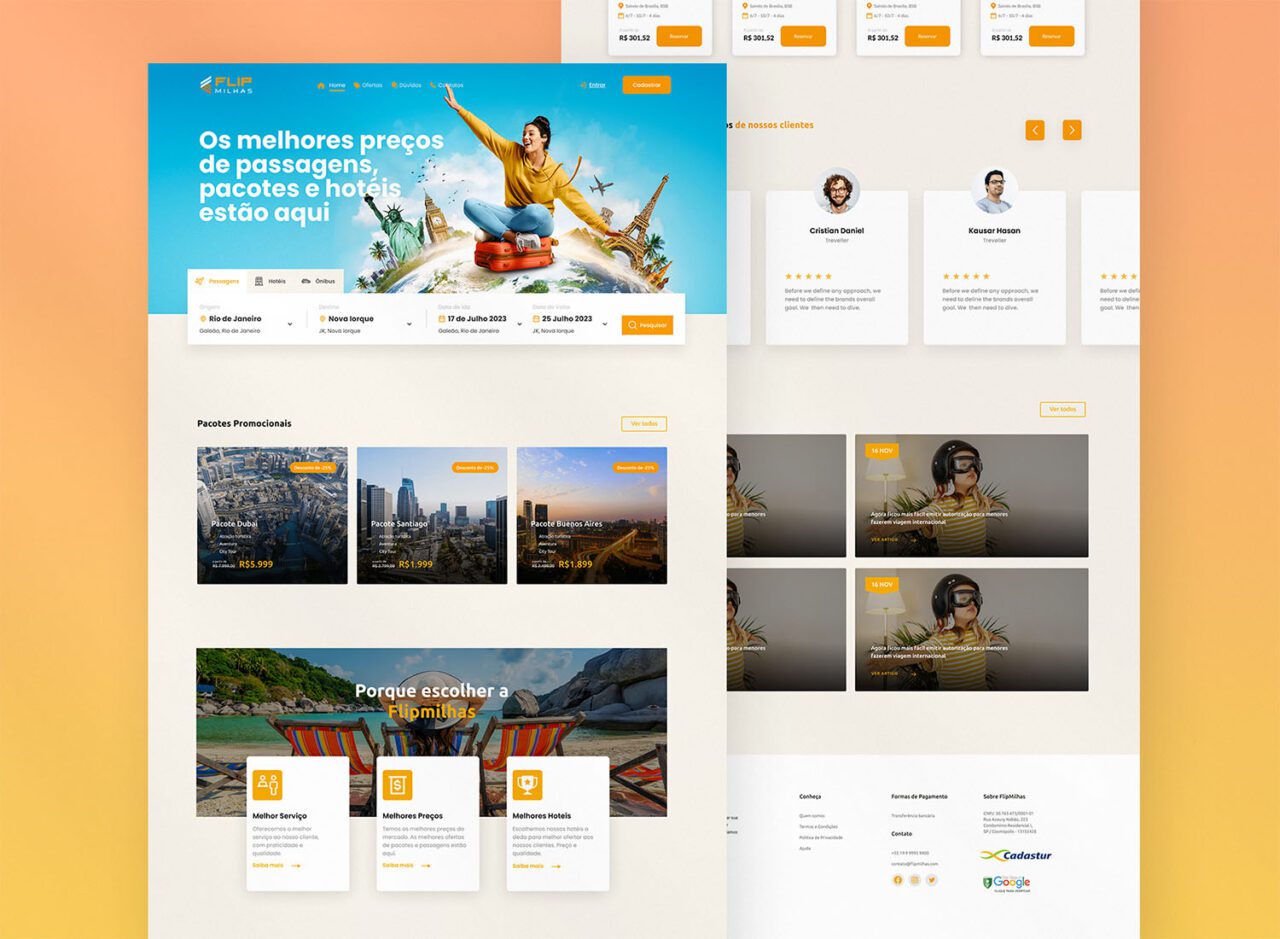
Travel Website UI
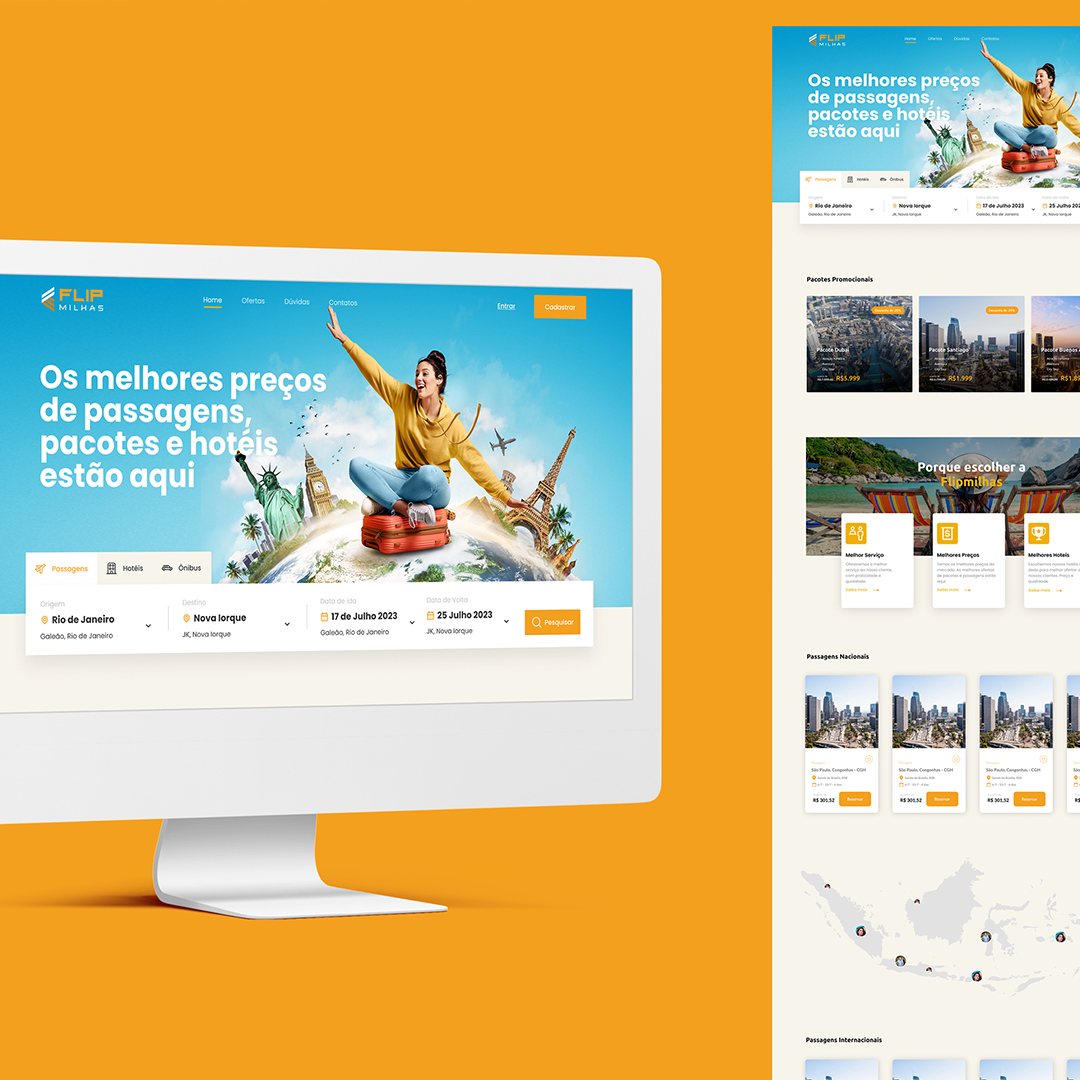
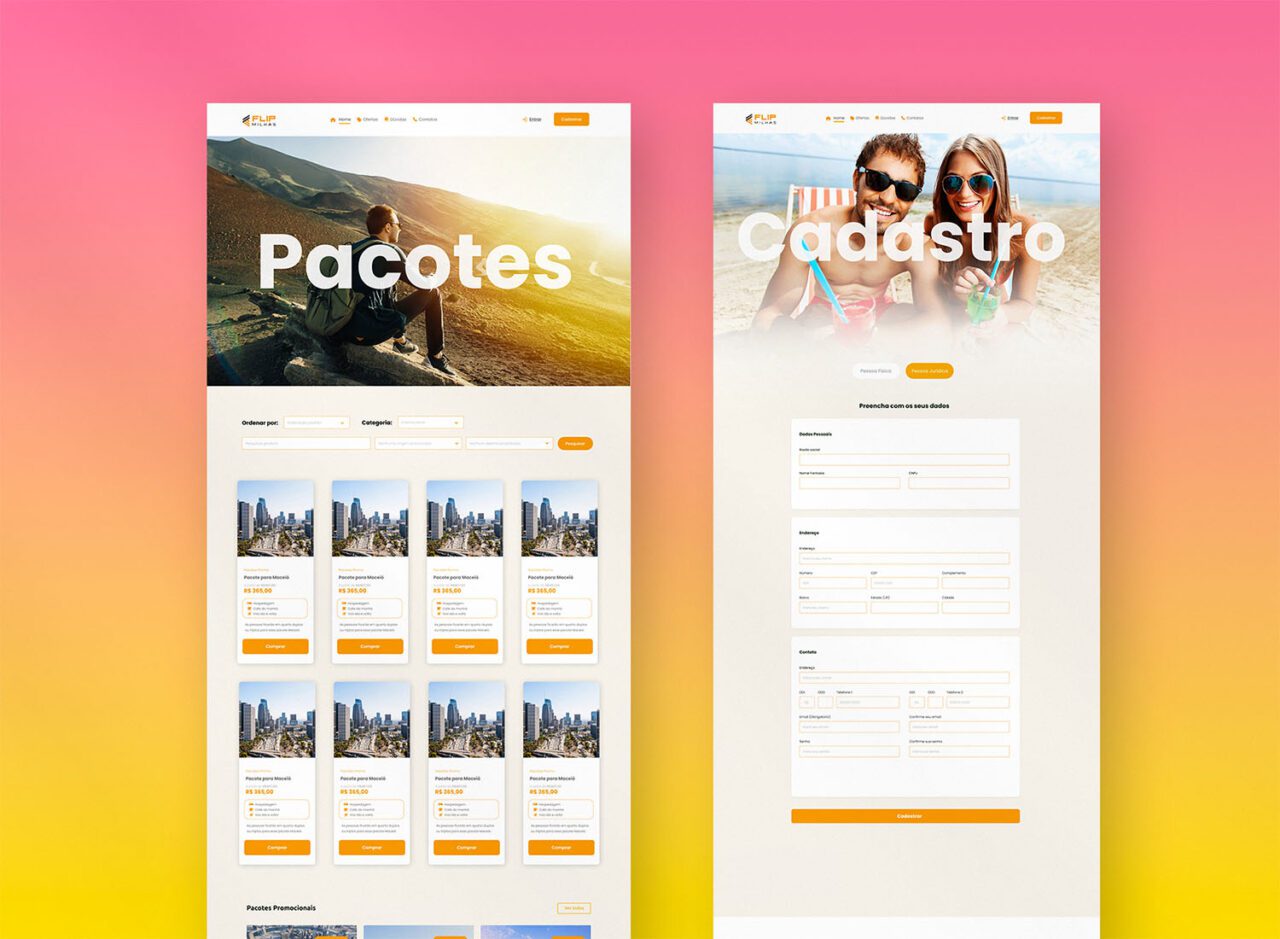
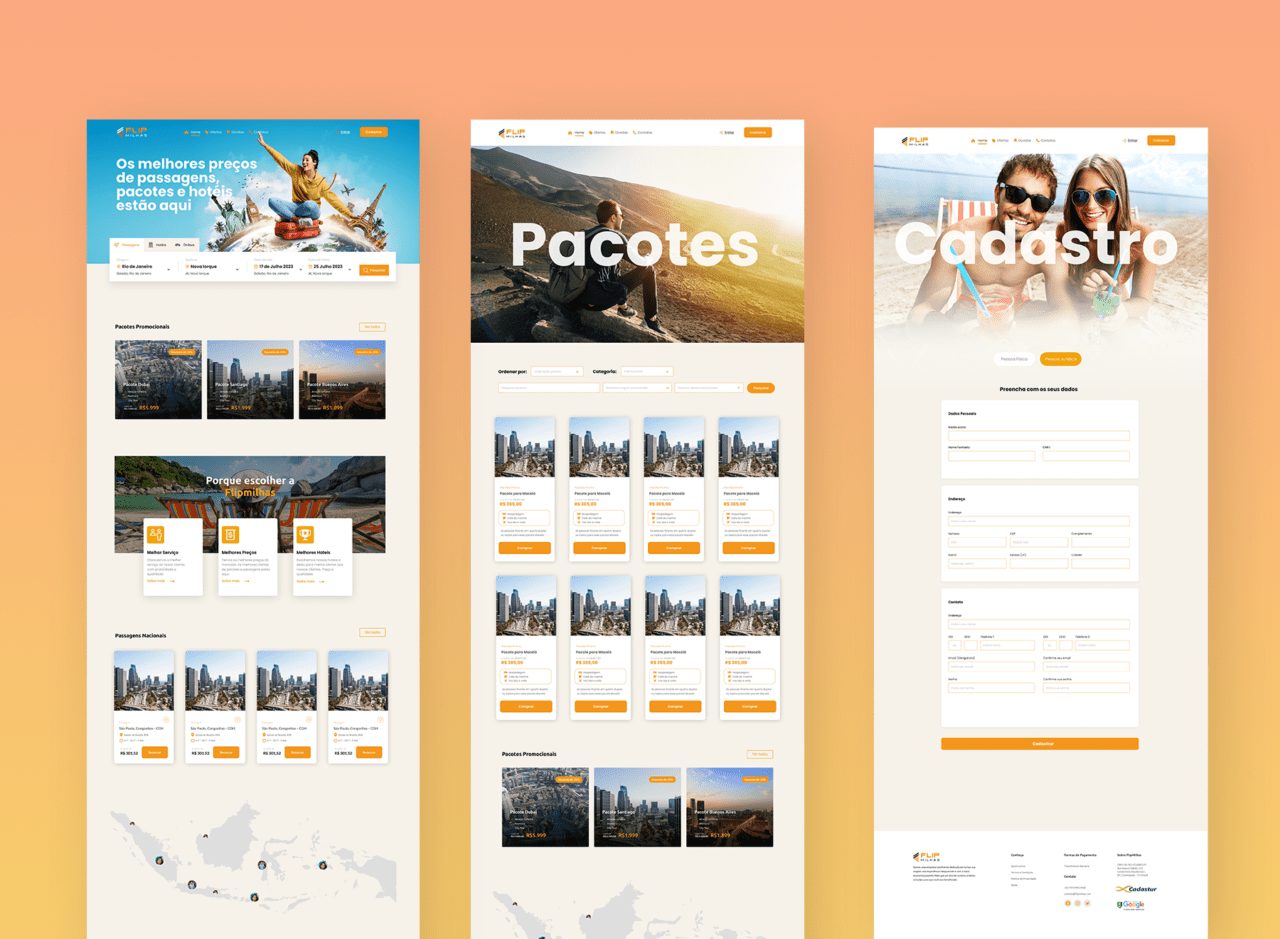
[vc_section][vc_row][vc_column][vlt_spacer height="16rem" height_on_tabs="11.375rem" height_on_mob="11.375rem"][/vc_column][vc_column][vlt_headings heading="h1" font="tertiary" size="48" align="center" title="Travel Website UI"][/vc_column][vc_column][vlt_spacer height="5rem"][vlt_spacer height="5rem"][/vc_column][/vc_row][vc_row][vc_column width="1/3"][vlt_work_meta title="Type" text="Client"][/vc_column][vc_column width="1/3"][vlt_work_meta title="Tags" text="UI & Webdesign"][/vc_column][vc_column width="1/3"][vlt_work_meta title="Designer" text="Design made by Tay Lemos"][/vc_column][/vc_row][/vc_section][vc_section][vc_row][vc_column][vc_separator css=".vc_custom_1569252065065{margin-bottom: 0px !important;}"][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][vc_column width="1/6"][vlt_headings font="tertiary" size="30" title="Intro"][/vc_column][vc_column width="5/6"][vc_column_text el_class="vlt-custom--5661" css=".vc_custom_1650190690567{margin-bottom: 0px !important;}"]This project challenged to combine both aesthetics and functionality to create a seamless user experience for travelers. The website incorporates a clean and modern design that showcases stunning imagery of different destinations while allowing for easy navigation and booking. With this project, the designer aimed to create a website that not only looks great but also drives conversions for the client.[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column]



 [/vc_section][vc_section][vc_row][vc_column][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][vc_column width="1/12"][/vc_column][vc_column width="10/12"][vlt_testimonial_item style="style-3" text="#E-8_JTIyQW5uYSUyMGhhcyUyMGElMjBzaGFycCUyMHBlcmNlcHRpb24lMjBhbmQlMjBjYW4lMjBzcG90JTIwcHJvYmxlbXMlMjBiZWZvcmUlMjB0aGV5JTIwYXJpc2UuJTIwJTIwU2hlJTI3cyUyMGhpZ2hseSUyMHNraWxsZWQlMjBpbiUyMHN0cmF0ZWdpemluZyUyQyUyMGFuYWx5emluZyUyMGFuZCUyMGtlZXBpbmclMjBhbiUyMG92ZXJ2aWV3JTIwb2YlMjBhJTIwcHJvamVjdCUyMG9yJTIwdGVhbS4lMjBTaGUlMjBpcyUyMHZlcnklMjBzZW5zaXRpdmUlMjAlMjYlMjBzZW5zaWJsZSUyMGluJTIwdXNpbmclMjBwcm9wZXIlMjBjb21tdW5pY2F0aW9uJTIwbGluZXMlMkMlMjBhbmQlMjBjYW4lMjBhZGFwdCUyMGVhc2lseSUyMGluJTIwdmFyaW91cyUyMHJvbGVzJTJDJTIwZGVwZW5kaW5nJTIwb24lMjB0aGUlMjBuZWVkcyUyMG9mJTIwdGVhbSUyMG1lbWJlcnMuJTIwU2hlJTIwaXMlMjBhJTIwbmF0dXJhbCUyMGxlYWRlciUyQyUyMGElMjBwcm9hY3RpdmUlMjB0ZWFtJTIwbWVtYmVyJTIwYW5kJTIwYSUyMGhpZ2hseSUyMGFjY291bnRhYmxlJTIwY29sbGVhZ3VlLiUyMEFubmElMjBoYXMlMjB0aGUlMjBrbmFjayUyMGZvciUyMHVuZGVyc3RhbmRpbmclMjB3aGF0JTIwaXMlMjBuZWVkZWQlMjBpbiUyMG9yZGVyJTIwdG8lMjBnZXQlMjBhJTIwZGVzaXJlZCUyMG91dGNvbWUlMjBhbmQlMjBob3clMjB0byUyMHN1cHBvcnQlMjBhbmQlMjBtb3RpdmF0ZSUyMHRoZSUyMHRlYW0lMjB0byUyMHJlYWNoJTIwc3VjY2Vzcy4lMjI=" author="Kim Hartman, Sales - Maastricht, The Netherlands" el_class="text-center"][/vc_column][vc_column width="1/12"][/vc_column][vc_column][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][/vc_row][/vc_section][vc_section][vc_row][vc_column][vc_separator css=".vc_custom_1569252071367{margin-bottom: 0px !important;}"][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][vc_column][vlt_social_share style="style-1"][/vc_column][vc_column][vlt_spacer height="10.625rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][/vc_row][/vc_section]
[/vc_section][vc_section][vc_row][vc_column][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][vc_column width="1/12"][/vc_column][vc_column width="10/12"][vlt_testimonial_item style="style-3" text="#E-8_JTIyQW5uYSUyMGhhcyUyMGElMjBzaGFycCUyMHBlcmNlcHRpb24lMjBhbmQlMjBjYW4lMjBzcG90JTIwcHJvYmxlbXMlMjBiZWZvcmUlMjB0aGV5JTIwYXJpc2UuJTIwJTIwU2hlJTI3cyUyMGhpZ2hseSUyMHNraWxsZWQlMjBpbiUyMHN0cmF0ZWdpemluZyUyQyUyMGFuYWx5emluZyUyMGFuZCUyMGtlZXBpbmclMjBhbiUyMG92ZXJ2aWV3JTIwb2YlMjBhJTIwcHJvamVjdCUyMG9yJTIwdGVhbS4lMjBTaGUlMjBpcyUyMHZlcnklMjBzZW5zaXRpdmUlMjAlMjYlMjBzZW5zaWJsZSUyMGluJTIwdXNpbmclMjBwcm9wZXIlMjBjb21tdW5pY2F0aW9uJTIwbGluZXMlMkMlMjBhbmQlMjBjYW4lMjBhZGFwdCUyMGVhc2lseSUyMGluJTIwdmFyaW91cyUyMHJvbGVzJTJDJTIwZGVwZW5kaW5nJTIwb24lMjB0aGUlMjBuZWVkcyUyMG9mJTIwdGVhbSUyMG1lbWJlcnMuJTIwU2hlJTIwaXMlMjBhJTIwbmF0dXJhbCUyMGxlYWRlciUyQyUyMGElMjBwcm9hY3RpdmUlMjB0ZWFtJTIwbWVtYmVyJTIwYW5kJTIwYSUyMGhpZ2hseSUyMGFjY291bnRhYmxlJTIwY29sbGVhZ3VlLiUyMEFubmElMjBoYXMlMjB0aGUlMjBrbmFjayUyMGZvciUyMHVuZGVyc3RhbmRpbmclMjB3aGF0JTIwaXMlMjBuZWVkZWQlMjBpbiUyMG9yZGVyJTIwdG8lMjBnZXQlMjBhJTIwZGVzaXJlZCUyMG91dGNvbWUlMjBhbmQlMjBob3clMjB0byUyMHN1cHBvcnQlMjBhbmQlMjBtb3RpdmF0ZSUyMHRoZSUyMHRlYW0lMjB0byUyMHJlYWNoJTIwc3VjY2Vzcy4lMjI=" author="Kim Hartman, Sales - Maastricht, The Netherlands" el_class="text-center"][/vc_column][vc_column width="1/12"][/vc_column][vc_column][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][/vc_row][/vc_section][vc_section][vc_row][vc_column][vc_separator css=".vc_custom_1569252071367{margin-bottom: 0px !important;}"][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][vc_column][vlt_social_share style="style-1"][/vc_column][vc_column][vlt_spacer height="10.625rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][/vc_row][/vc_section]



 [/vc_section][vc_section][vc_row][vc_column][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][vc_column width="1/12"][/vc_column][vc_column width="10/12"][vlt_testimonial_item style="style-3" text="#E-8_JTIyQW5uYSUyMGhhcyUyMGElMjBzaGFycCUyMHBlcmNlcHRpb24lMjBhbmQlMjBjYW4lMjBzcG90JTIwcHJvYmxlbXMlMjBiZWZvcmUlMjB0aGV5JTIwYXJpc2UuJTIwJTIwU2hlJTI3cyUyMGhpZ2hseSUyMHNraWxsZWQlMjBpbiUyMHN0cmF0ZWdpemluZyUyQyUyMGFuYWx5emluZyUyMGFuZCUyMGtlZXBpbmclMjBhbiUyMG92ZXJ2aWV3JTIwb2YlMjBhJTIwcHJvamVjdCUyMG9yJTIwdGVhbS4lMjBTaGUlMjBpcyUyMHZlcnklMjBzZW5zaXRpdmUlMjAlMjYlMjBzZW5zaWJsZSUyMGluJTIwdXNpbmclMjBwcm9wZXIlMjBjb21tdW5pY2F0aW9uJTIwbGluZXMlMkMlMjBhbmQlMjBjYW4lMjBhZGFwdCUyMGVhc2lseSUyMGluJTIwdmFyaW91cyUyMHJvbGVzJTJDJTIwZGVwZW5kaW5nJTIwb24lMjB0aGUlMjBuZWVkcyUyMG9mJTIwdGVhbSUyMG1lbWJlcnMuJTIwU2hlJTIwaXMlMjBhJTIwbmF0dXJhbCUyMGxlYWRlciUyQyUyMGElMjBwcm9hY3RpdmUlMjB0ZWFtJTIwbWVtYmVyJTIwYW5kJTIwYSUyMGhpZ2hseSUyMGFjY291bnRhYmxlJTIwY29sbGVhZ3VlLiUyMEFubmElMjBoYXMlMjB0aGUlMjBrbmFjayUyMGZvciUyMHVuZGVyc3RhbmRpbmclMjB3aGF0JTIwaXMlMjBuZWVkZWQlMjBpbiUyMG9yZGVyJTIwdG8lMjBnZXQlMjBhJTIwZGVzaXJlZCUyMG91dGNvbWUlMjBhbmQlMjBob3clMjB0byUyMHN1cHBvcnQlMjBhbmQlMjBtb3RpdmF0ZSUyMHRoZSUyMHRlYW0lMjB0byUyMHJlYWNoJTIwc3VjY2Vzcy4lMjI=" author="Kim Hartman, Sales - Maastricht, The Netherlands" el_class="text-center"][/vc_column][vc_column width="1/12"][/vc_column][vc_column][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][/vc_row][/vc_section][vc_section][vc_row][vc_column][vc_separator css=".vc_custom_1569252071367{margin-bottom: 0px !important;}"][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][vc_column][vlt_social_share style="style-1"][/vc_column][vc_column][vlt_spacer height="10.625rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][/vc_row][/vc_section]
[/vc_section][vc_section][vc_row][vc_column][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][vc_column width="1/12"][/vc_column][vc_column width="10/12"][vlt_testimonial_item style="style-3" text="#E-8_JTIyQW5uYSUyMGhhcyUyMGElMjBzaGFycCUyMHBlcmNlcHRpb24lMjBhbmQlMjBjYW4lMjBzcG90JTIwcHJvYmxlbXMlMjBiZWZvcmUlMjB0aGV5JTIwYXJpc2UuJTIwJTIwU2hlJTI3cyUyMGhpZ2hseSUyMHNraWxsZWQlMjBpbiUyMHN0cmF0ZWdpemluZyUyQyUyMGFuYWx5emluZyUyMGFuZCUyMGtlZXBpbmclMjBhbiUyMG92ZXJ2aWV3JTIwb2YlMjBhJTIwcHJvamVjdCUyMG9yJTIwdGVhbS4lMjBTaGUlMjBpcyUyMHZlcnklMjBzZW5zaXRpdmUlMjAlMjYlMjBzZW5zaWJsZSUyMGluJTIwdXNpbmclMjBwcm9wZXIlMjBjb21tdW5pY2F0aW9uJTIwbGluZXMlMkMlMjBhbmQlMjBjYW4lMjBhZGFwdCUyMGVhc2lseSUyMGluJTIwdmFyaW91cyUyMHJvbGVzJTJDJTIwZGVwZW5kaW5nJTIwb24lMjB0aGUlMjBuZWVkcyUyMG9mJTIwdGVhbSUyMG1lbWJlcnMuJTIwU2hlJTIwaXMlMjBhJTIwbmF0dXJhbCUyMGxlYWRlciUyQyUyMGElMjBwcm9hY3RpdmUlMjB0ZWFtJTIwbWVtYmVyJTIwYW5kJTIwYSUyMGhpZ2hseSUyMGFjY291bnRhYmxlJTIwY29sbGVhZ3VlLiUyMEFubmElMjBoYXMlMjB0aGUlMjBrbmFjayUyMGZvciUyMHVuZGVyc3RhbmRpbmclMjB3aGF0JTIwaXMlMjBuZWVkZWQlMjBpbiUyMG9yZGVyJTIwdG8lMjBnZXQlMjBhJTIwZGVzaXJlZCUyMG91dGNvbWUlMjBhbmQlMjBob3clMjB0byUyMHN1cHBvcnQlMjBhbmQlMjBtb3RpdmF0ZSUyMHRoZSUyMHRlYW0lMjB0byUyMHJlYWNoJTIwc3VjY2Vzcy4lMjI=" author="Kim Hartman, Sales - Maastricht, The Netherlands" el_class="text-center"][/vc_column][vc_column width="1/12"][/vc_column][vc_column][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][/vc_row][/vc_section][vc_section][vc_row][vc_column][vc_separator css=".vc_custom_1569252071367{margin-bottom: 0px !important;}"][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][vc_column][vlt_social_share style="style-1"][/vc_column][vc_column][vlt_spacer height="10.625rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][/vc_row][/vc_section]Travel Website UI
- UI Design
A Checklist to Optimize Your eCommerce Product Page
[vc_section][vc_row][vc_column][vlt_spacer height="16rem" height_on_tabs="11.375rem" height_on_mob="11.375rem"][/vc_column][vc_column][vlt_headings heading="h1" font="tertiary" size="48" align="center" title="A Comprehensive Checklist to Optimize Your eCommerce Product Page"][/vc_column][vc_column][vlt_spacer height="5rem"][vlt_spacer height="5rem"][/vc_column][/vc_row][vc_row][vc_column width="1/3"][vlt_work_meta title="Type" text="Tutorial Checklist"][/vc_column][vc_column width="1/3"][vlt_work_meta title="Tags" text="CRO, UI, Webdesign, Digital Marketing"][/vc_column][vc_column width="1/3"][vlt_work_meta title="Updated" text="2023"][/vc_column][/vc_row][/vc_section][vc_section][vc_row][vc_column][vc_separator css=".vc_custom_1569252065065{margin-bottom: 0px !important;}"][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][vc_column width="1/6"][vlt_headings font="tertiary" size="30" title="Intro"][/vc_column][vc_column width="5/6"][vc_column_text el_class="vlt-custom--5661" css=".vc_custom_1650190690567{margin-bottom: 0px !important;}"]Looking to optimize your eCommerce product page for better conversions? Check this out! While some of these implementations may require the help of plugins or apps, this checklist serves as a great starting point for any business looking to improve their conversion rate optimization (CRO) efforts. Keep in mind that this is a shortened version of a longer checklist, but it provides a strong foundation to build upon. Contact me further for implementing these steps and see the before and after results at the bottom of the page.[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][vc_column width="1/6"][vlt_headings font="tertiary" size="30" title="The Checklist"][/vc_column][vc_column width="5/6"][vc_column_text el_class="vlt-custom--5661" css=".vc_custom_1650190832815{margin-bottom: 0px !important;}"]
Product overview (above the CTA area)
Image gallery
General
CTA
Social Proof
This is a condensed version of a much larger checklist that covers optimization for various pages such as the homepage, product page, shopping cart, and more. If you're interested in implementing some of these solutions for your eCommerce site, don't hesitate to contact me. In the meantime, take a look at some of the stores below to see how similar CRO techniques have been applied.
[/vc_column_text][/vc_column][/vc_row]

 [/vc_section][vc_section][vc_row][vc_column][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][vc_column width="1/12"][/vc_column][vc_column width="10/12"][vlt_testimonial_item style="style-3" text="#E-8_JTIyQW5uYSUyMGhhcyUyMGElMjBzaGFycCUyMHBlcmNlcHRpb24lMjBhbmQlMjBjYW4lMjBzcG90JTIwcHJvYmxlbXMlMjBiZWZvcmUlMjB0aGV5JTIwYXJpc2UuJTIwJTIwU2hlJTI3cyUyMGhpZ2hseSUyMHNraWxsZWQlMjBpbiUyMHN0cmF0ZWdpemluZyUyQyUyMGFuYWx5emluZyUyMGFuZCUyMGtlZXBpbmclMjBhbiUyMG92ZXJ2aWV3JTIwb2YlMjBhJTIwcHJvamVjdCUyMG9yJTIwdGVhbS4lMjBTaGUlMjBpcyUyMHZlcnklMjBzZW5zaXRpdmUlMjAlMjYlMjBzZW5zaWJsZSUyMGluJTIwdXNpbmclMjBwcm9wZXIlMjBjb21tdW5pY2F0aW9uJTIwbGluZXMlMkMlMjBhbmQlMjBjYW4lMjBhZGFwdCUyMGVhc2lseSUyMGluJTIwdmFyaW91cyUyMHJvbGVzJTJDJTIwZGVwZW5kaW5nJTIwb24lMjB0aGUlMjBuZWVkcyUyMG9mJTIwdGVhbSUyMG1lbWJlcnMuJTIwU2hlJTIwaXMlMjBhJTIwbmF0dXJhbCUyMGxlYWRlciUyQyUyMGElMjBwcm9hY3RpdmUlMjB0ZWFtJTIwbWVtYmVyJTIwYW5kJTIwYSUyMGhpZ2hseSUyMGFjY291bnRhYmxlJTIwY29sbGVhZ3VlLiUyMEFubmElMjBoYXMlMjB0aGUlMjBrbmFjayUyMGZvciUyMHVuZGVyc3RhbmRpbmclMjB3aGF0JTIwaXMlMjBuZWVkZWQlMjBpbiUyMG9yZGVyJTIwdG8lMjBnZXQlMjBhJTIwZGVzaXJlZCUyMG91dGNvbWUlMjBhbmQlMjBob3clMjB0byUyMHN1cHBvcnQlMjBhbmQlMjBtb3RpdmF0ZSUyMHRoZSUyMHRlYW0lMjB0byUyMHJlYWNoJTIwc3VjY2Vzcy4lMjI=" author="Kim Hartman, Sales - Maastricht, The Netherlands" el_class="text-center"][/vc_column][vc_column width="1/12"][/vc_column][vc_column][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][/vc_row][/vc_section][vc_section][vc_row][vc_column][vc_separator css=".vc_custom_1569252071367{margin-bottom: 0px !important;}"][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][vc_column][vlt_social_share style="style-1"][/vc_column][vc_column][vlt_spacer height="10.625rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][/vc_row][/vc_section]
[/vc_section][vc_section][vc_row][vc_column][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][vc_column width="1/12"][/vc_column][vc_column width="10/12"][vlt_testimonial_item style="style-3" text="#E-8_JTIyQW5uYSUyMGhhcyUyMGElMjBzaGFycCUyMHBlcmNlcHRpb24lMjBhbmQlMjBjYW4lMjBzcG90JTIwcHJvYmxlbXMlMjBiZWZvcmUlMjB0aGV5JTIwYXJpc2UuJTIwJTIwU2hlJTI3cyUyMGhpZ2hseSUyMHNraWxsZWQlMjBpbiUyMHN0cmF0ZWdpemluZyUyQyUyMGFuYWx5emluZyUyMGFuZCUyMGtlZXBpbmclMjBhbiUyMG92ZXJ2aWV3JTIwb2YlMjBhJTIwcHJvamVjdCUyMG9yJTIwdGVhbS4lMjBTaGUlMjBpcyUyMHZlcnklMjBzZW5zaXRpdmUlMjAlMjYlMjBzZW5zaWJsZSUyMGluJTIwdXNpbmclMjBwcm9wZXIlMjBjb21tdW5pY2F0aW9uJTIwbGluZXMlMkMlMjBhbmQlMjBjYW4lMjBhZGFwdCUyMGVhc2lseSUyMGluJTIwdmFyaW91cyUyMHJvbGVzJTJDJTIwZGVwZW5kaW5nJTIwb24lMjB0aGUlMjBuZWVkcyUyMG9mJTIwdGVhbSUyMG1lbWJlcnMuJTIwU2hlJTIwaXMlMjBhJTIwbmF0dXJhbCUyMGxlYWRlciUyQyUyMGElMjBwcm9hY3RpdmUlMjB0ZWFtJTIwbWVtYmVyJTIwYW5kJTIwYSUyMGhpZ2hseSUyMGFjY291bnRhYmxlJTIwY29sbGVhZ3VlLiUyMEFubmElMjBoYXMlMjB0aGUlMjBrbmFjayUyMGZvciUyMHVuZGVyc3RhbmRpbmclMjB3aGF0JTIwaXMlMjBuZWVkZWQlMjBpbiUyMG9yZGVyJTIwdG8lMjBnZXQlMjBhJTIwZGVzaXJlZCUyMG91dGNvbWUlMjBhbmQlMjBob3clMjB0byUyMHN1cHBvcnQlMjBhbmQlMjBtb3RpdmF0ZSUyMHRoZSUyMHRlYW0lMjB0byUyMHJlYWNoJTIwc3VjY2Vzcy4lMjI=" author="Kim Hartman, Sales - Maastricht, The Netherlands" el_class="text-center"][/vc_column][vc_column width="1/12"][/vc_column][vc_column][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][/vc_row][/vc_section][vc_section][vc_row][vc_column][vc_separator css=".vc_custom_1569252071367{margin-bottom: 0px !important;}"][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][vc_column][vlt_social_share style="style-1"][/vc_column][vc_column][vlt_spacer height="10.625rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][/vc_row][/vc_section]
| ☐ Product titles are descriptive |
| ☐ The main product title is visually prominent compared to other content |
| ☐ The product title is under 65 characters so it appears fully in Google search results |
| ☐ The product subtitle highlight key product benefit and contain power words, e.g. effortless, incredible, absolute, unique, secret, now, new, exclusive, how to, why |
| ☐ Product rating overviews are shown near product titles |
| ☐ A short list of other key benefits or keywords of the product is near the main title |
| ☐ The main product photo is attractive |
| ☐ The main product photo allows a user to zoom in easily (especially on mobile) |
| ☐ There is a gallery with different product photos |
| ☐ The product gallery shows thumbnails of other available images |
| ☐ The product gallery contains product videos |
| ☐ The product gallery contains arrows to navigate between images |
| ☐ The product gallery supports swipe actions on mobile devices |
| ☐ There are images for different product variants/sizes |
| ☐ Sticky navigation with product name, product image, product page sections, availability, old price, new price, discount and CTA that hides when the user is scrolling down but reappears when the user scrolls up |
| ☐ Product page has an option for potential customers to ask questions (e.g. live chat, phone number) |
| ☐ Product page contains breadcrumbs (not applicable to all pages) |
| ☐ A customer can give their email address if the product is currently not available; they will be notified when it becomes available |
| ☐ Clicking the back button always takes the user back to the page the user came from |
| ☐ The main CTA is the most visible element on the product page and contains the "cart" icon |
| ☐ Product variants are easily accessible on mobile and big enough with enough white space around to prevent misclicks |
| ☐ The product variant selection is connected with the product gallery and shows images of chosen product variants |
| ☐ A visible reminder is included to select size/color if a customer forgets and clicks "add to cart" too early |
| ☐ Interactive selectors are used for product variants (the gallery image and the price are changed in real-time, without triggering a page reload) |
| ☐ A size chart (or link that opens in a small popup and is easily closed on mobile) is provided near the size selections (for products with different sizes) |
| ☐ Localized units for products are shown with different sizes/measurements (e.g. cm, inches, kg) |
| ☐ Product descriptions mention the size of the model and the size of the shirt the model is wearing (only for apparel) |
| ☐ Interactive selectors are used for quantity selection instead of dropdowns (the price and quantity are changed in real-time, without triggering a page reload) |
| ☐ The CTA copy clearly explains what will happen when you click on it (e.g. Proceed to secure checkout) |
| ☐ Clear feedback is provided once the product has been added to the cart (e.g. a number in the mini-cart widget increases) |
| ☐ The main CTA change states once users add a product to the cart (e.g. "[check arrow] Product added to your cart" and after 2 seconds "Go to my shopping cart [right arrow]") |
| ☐ The price of the product is prominent enough, especially if it's discounted |
| ☐ The price of the product is placed near the main CTA |
| ☐ The price of the product is localized |
| ☐ The background color of the product's primary CTA differs from other elements (e.g. slightly grey) |
| ☐ All additional charges that may apply are shown near the main CTA (e.g. additional shipping costs due to product size, VAT) |
| ☐ If free shipping is offered, it's highlighted near the main CTA |
| ☐ All shipping information is shown near the main CTA (delivery to shopper's location, shopper's country flag, cost, time) |
| ☐ Availability of the product is shown near the main CTA (e.g. "In stock") |
| ☐ The old price (with a strike-trough) is shown with the new price and how much shoppers will save (% or $) when the product is on sale |
| ☐ Clear information is shown about returns, refunds and money-back guarantee |
| ☐ Express payment options are shown and available that are commonly used (e.g. PayPal, Amazon, Google Pay, Apple Pay). Useful for direct-response landing pages |
| ☐ There is an option for a payment with installments (if possible) |
| ☐ Product page highlights logos of news sites/blogs/celebrities where the product/brand has had PR exposure (e.g. "Used by executives at Fortune 500" ) |
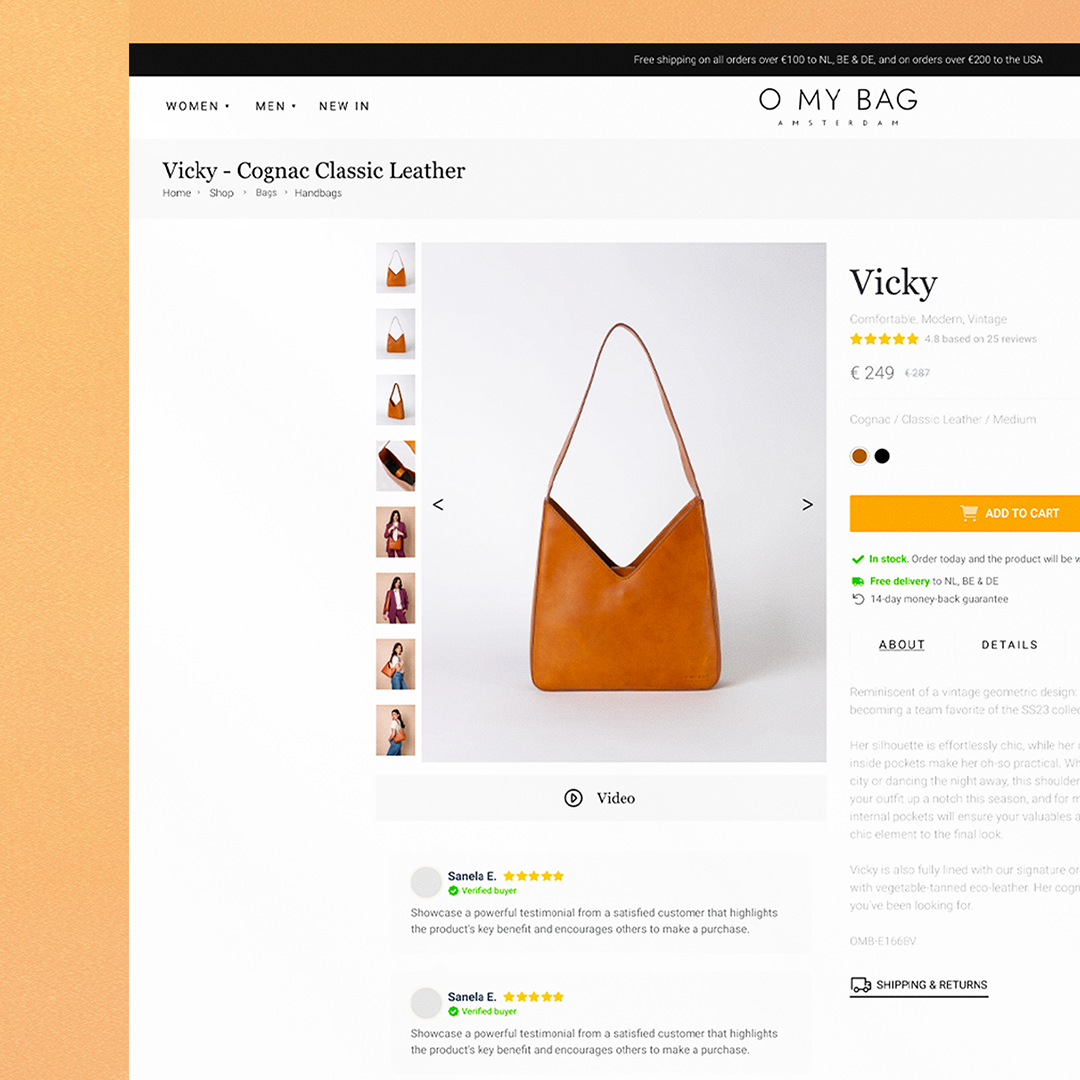
| ☐ Customer reviews are shown with a review title, customer photos of product, star rating, photo of reviewer, name and last name, "verified" buyer, occupation, and age |
| ☐ Customer reviews visually stand out from other content (ideally on a slightly yellow background) |
| ☐ Product page contains photos (with faces) of how (happy) customers are using the product |
| ☐ Product overall star ratings are shown and can be filtered by the star rating |
| ☐ Product page contains the number of customers this week/month/all-time (e.g. "19,222 products successfully shipped and delivered this month alone") |
| ☐ Product page contains video testimonials |
| ☐ Product page contains the number of Facebook and Twitter followers |

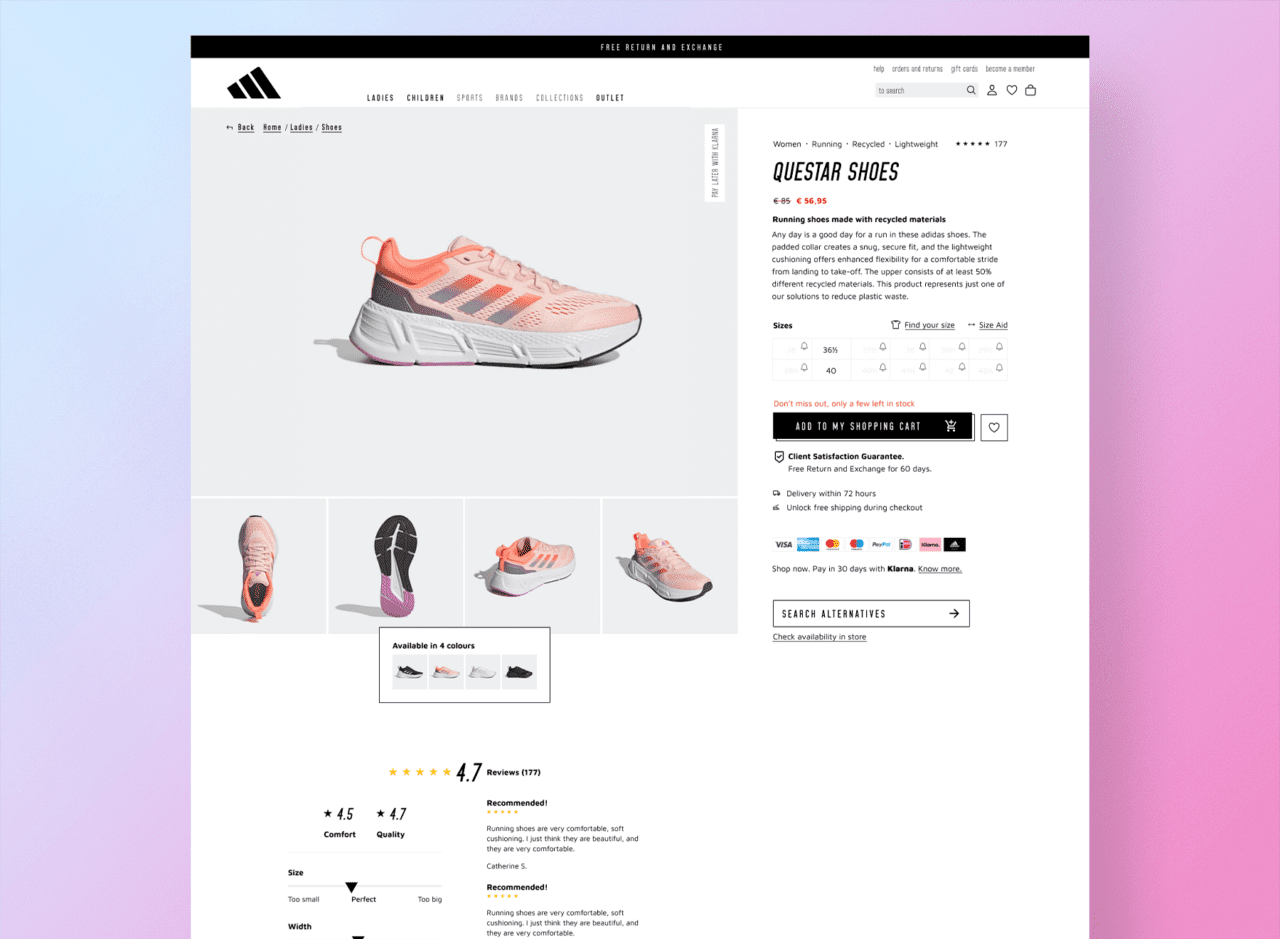
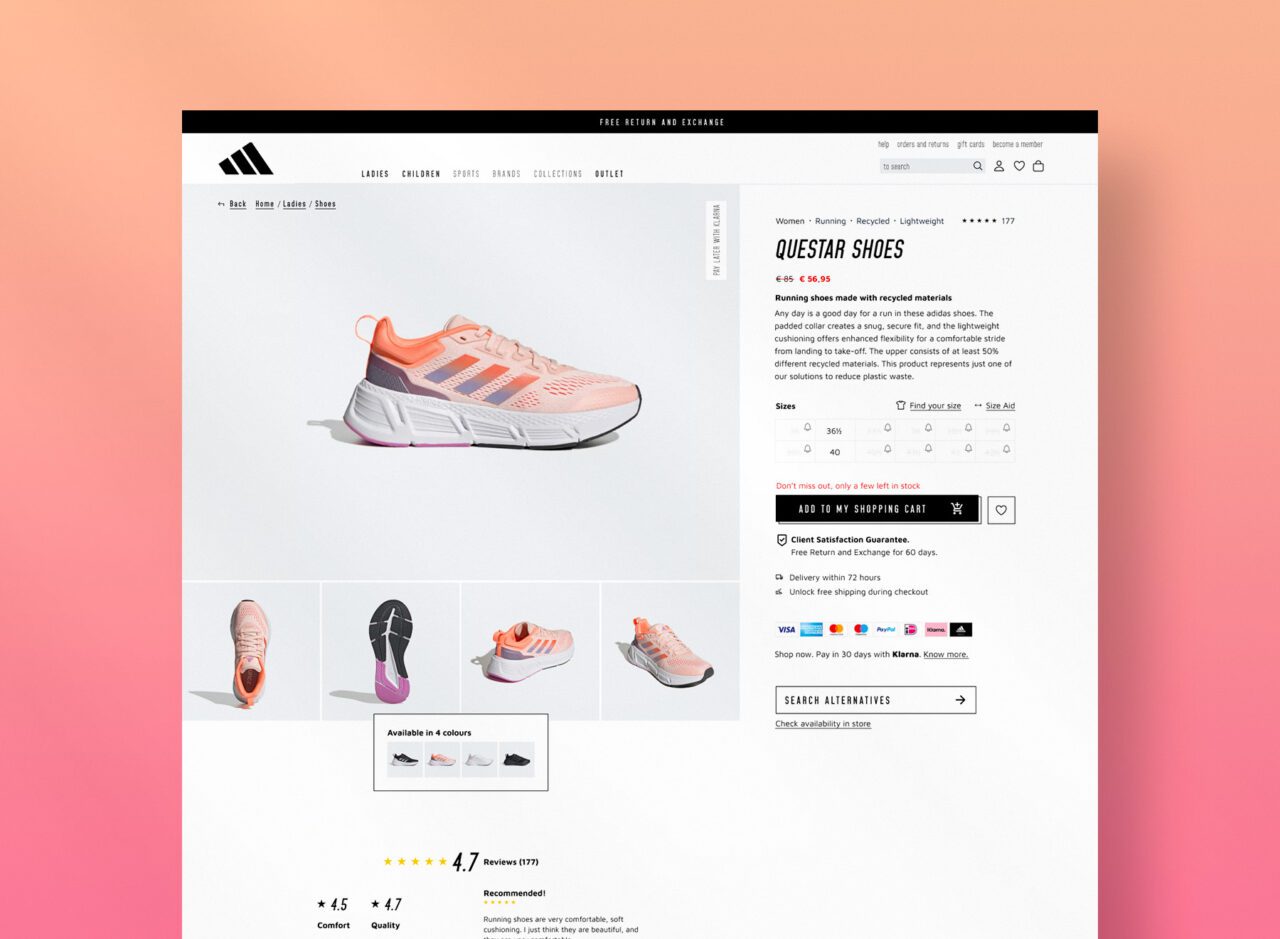
As you can see from the image above, this product page incorporates several CRO ideas discussed earlier, including highlighted information, a clear description, and product reviews.
 [/vc_section][vc_section][vc_row][vc_column][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][vc_column width="1/12"][/vc_column][vc_column width="10/12"][vlt_testimonial_item style="style-3" text="#E-8_JTIyQW5uYSUyMGhhcyUyMGElMjBzaGFycCUyMHBlcmNlcHRpb24lMjBhbmQlMjBjYW4lMjBzcG90JTIwcHJvYmxlbXMlMjBiZWZvcmUlMjB0aGV5JTIwYXJpc2UuJTIwJTIwU2hlJTI3cyUyMGhpZ2hseSUyMHNraWxsZWQlMjBpbiUyMHN0cmF0ZWdpemluZyUyQyUyMGFuYWx5emluZyUyMGFuZCUyMGtlZXBpbmclMjBhbiUyMG92ZXJ2aWV3JTIwb2YlMjBhJTIwcHJvamVjdCUyMG9yJTIwdGVhbS4lMjBTaGUlMjBpcyUyMHZlcnklMjBzZW5zaXRpdmUlMjAlMjYlMjBzZW5zaWJsZSUyMGluJTIwdXNpbmclMjBwcm9wZXIlMjBjb21tdW5pY2F0aW9uJTIwbGluZXMlMkMlMjBhbmQlMjBjYW4lMjBhZGFwdCUyMGVhc2lseSUyMGluJTIwdmFyaW91cyUyMHJvbGVzJTJDJTIwZGVwZW5kaW5nJTIwb24lMjB0aGUlMjBuZWVkcyUyMG9mJTIwdGVhbSUyMG1lbWJlcnMuJTIwU2hlJTIwaXMlMjBhJTIwbmF0dXJhbCUyMGxlYWRlciUyQyUyMGElMjBwcm9hY3RpdmUlMjB0ZWFtJTIwbWVtYmVyJTIwYW5kJTIwYSUyMGhpZ2hseSUyMGFjY291bnRhYmxlJTIwY29sbGVhZ3VlLiUyMEFubmElMjBoYXMlMjB0aGUlMjBrbmFjayUyMGZvciUyMHVuZGVyc3RhbmRpbmclMjB3aGF0JTIwaXMlMjBuZWVkZWQlMjBpbiUyMG9yZGVyJTIwdG8lMjBnZXQlMjBhJTIwZGVzaXJlZCUyMG91dGNvbWUlMjBhbmQlMjBob3clMjB0byUyMHN1cHBvcnQlMjBhbmQlMjBtb3RpdmF0ZSUyMHRoZSUyMHRlYW0lMjB0byUyMHJlYWNoJTIwc3VjY2Vzcy4lMjI=" author="Kim Hartman, Sales - Maastricht, The Netherlands" el_class="text-center"][/vc_column][vc_column width="1/12"][/vc_column][vc_column][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][/vc_row][/vc_section][vc_section][vc_row][vc_column][vc_separator css=".vc_custom_1569252071367{margin-bottom: 0px !important;}"][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][vc_column][vlt_social_share style="style-1"][/vc_column][vc_column][vlt_spacer height="10.625rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][/vc_row][/vc_section]
[/vc_section][vc_section][vc_row][vc_column][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][vc_column width="1/12"][/vc_column][vc_column width="10/12"][vlt_testimonial_item style="style-3" text="#E-8_JTIyQW5uYSUyMGhhcyUyMGElMjBzaGFycCUyMHBlcmNlcHRpb24lMjBhbmQlMjBjYW4lMjBzcG90JTIwcHJvYmxlbXMlMjBiZWZvcmUlMjB0aGV5JTIwYXJpc2UuJTIwJTIwU2hlJTI3cyUyMGhpZ2hseSUyMHNraWxsZWQlMjBpbiUyMHN0cmF0ZWdpemluZyUyQyUyMGFuYWx5emluZyUyMGFuZCUyMGtlZXBpbmclMjBhbiUyMG92ZXJ2aWV3JTIwb2YlMjBhJTIwcHJvamVjdCUyMG9yJTIwdGVhbS4lMjBTaGUlMjBpcyUyMHZlcnklMjBzZW5zaXRpdmUlMjAlMjYlMjBzZW5zaWJsZSUyMGluJTIwdXNpbmclMjBwcm9wZXIlMjBjb21tdW5pY2F0aW9uJTIwbGluZXMlMkMlMjBhbmQlMjBjYW4lMjBhZGFwdCUyMGVhc2lseSUyMGluJTIwdmFyaW91cyUyMHJvbGVzJTJDJTIwZGVwZW5kaW5nJTIwb24lMjB0aGUlMjBuZWVkcyUyMG9mJTIwdGVhbSUyMG1lbWJlcnMuJTIwU2hlJTIwaXMlMjBhJTIwbmF0dXJhbCUyMGxlYWRlciUyQyUyMGElMjBwcm9hY3RpdmUlMjB0ZWFtJTIwbWVtYmVyJTIwYW5kJTIwYSUyMGhpZ2hseSUyMGFjY291bnRhYmxlJTIwY29sbGVhZ3VlLiUyMEFubmElMjBoYXMlMjB0aGUlMjBrbmFjayUyMGZvciUyMHVuZGVyc3RhbmRpbmclMjB3aGF0JTIwaXMlMjBuZWVkZWQlMjBpbiUyMG9yZGVyJTIwdG8lMjBnZXQlMjBhJTIwZGVzaXJlZCUyMG91dGNvbWUlMjBhbmQlMjBob3clMjB0byUyMHN1cHBvcnQlMjBhbmQlMjBtb3RpdmF0ZSUyMHRoZSUyMHRlYW0lMjB0byUyMHJlYWNoJTIwc3VjY2Vzcy4lMjI=" author="Kim Hartman, Sales - Maastricht, The Netherlands" el_class="text-center"][/vc_column][vc_column width="1/12"][/vc_column][vc_column][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][/vc_row][/vc_section][vc_section][vc_row][vc_column][vc_separator css=".vc_custom_1569252071367{margin-bottom: 0px !important;}"][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][vc_column][vlt_social_share style="style-1"][/vc_column][vc_column][vlt_spacer height="10.625rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][/vc_row][/vc_section]A Checklist to Optimize Your eCommerce Product Page
- Digital Marketing
Adidas CRO Product Page + Landing Page
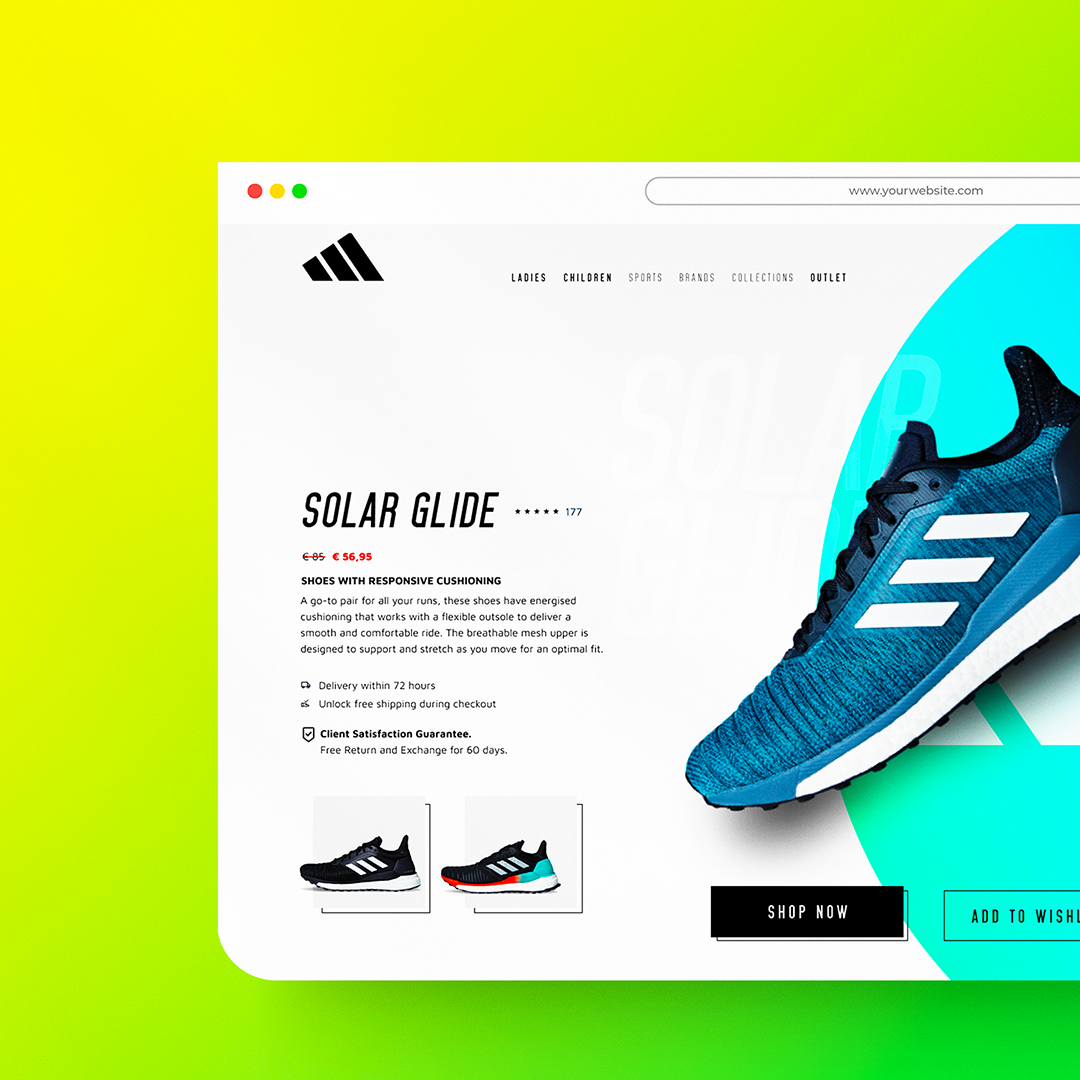
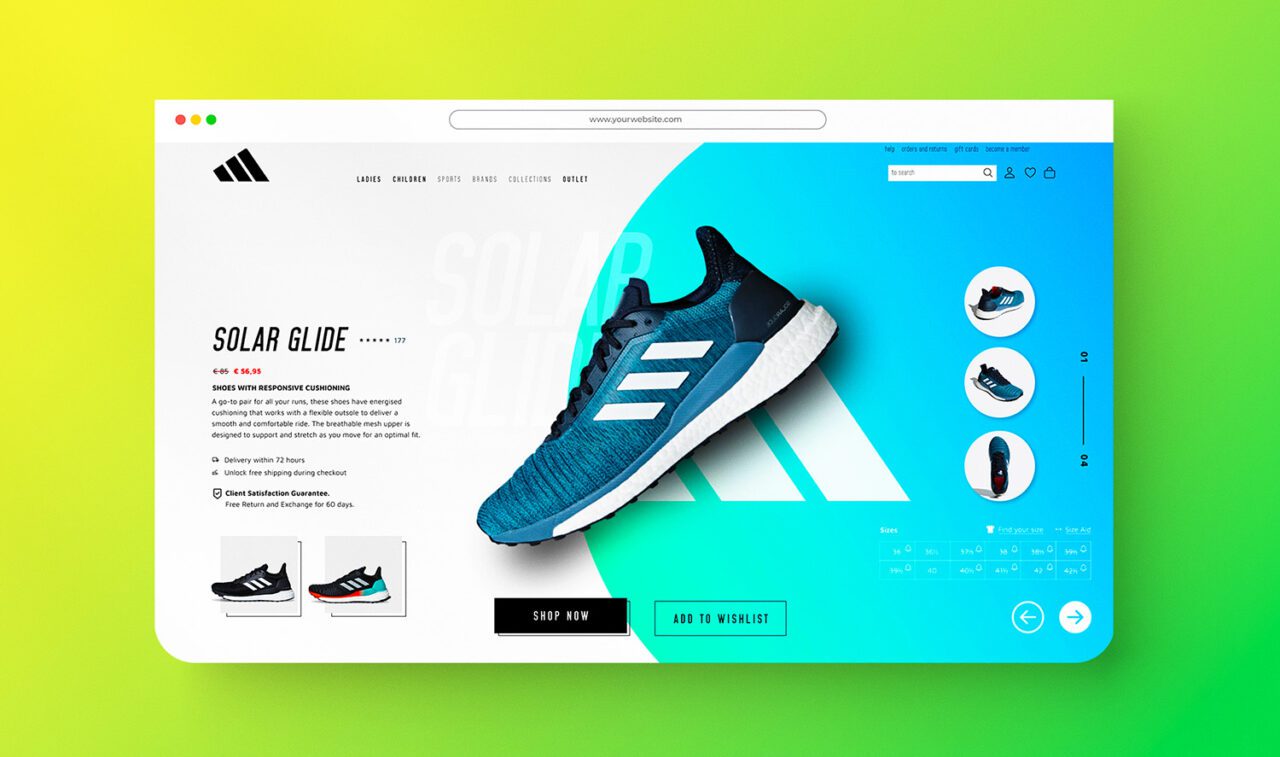
[vc_section][vc_row][vc_column][vlt_spacer height="16rem" height_on_tabs="11.375rem" height_on_mob="11.375rem"][/vc_column][vc_column][vlt_headings heading="h1" font="tertiary" size="48" align="center" title="Adidas CRO Product Page + Landing Page"][/vc_column][vc_column][vlt_spacer height="5rem"][vlt_spacer height="5rem"][/vc_column][/vc_row][vc_row][vc_column width="1/3"][vlt_work_meta title="Type" text="Case Study"][/vc_column][vc_column width="1/3"][vlt_work_meta title="Tags" text="UI, CRO & Webdesign"][/vc_column][vc_column width="1/3"][vlt_work_meta title="Date" text="2022"][/vc_column][/vc_row][/vc_section][vc_section][vc_row][vc_column][vc_separator css=".vc_custom_1569252065065{margin-bottom: 0px !important;}"][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][vc_column width="1/6"][vlt_headings font="tertiary" size="30" title="Intro"][/vc_column][vc_column width="5/6"][vc_column_text el_class="vlt-custom--5661" css=".vc_custom_1650190690567{margin-bottom: 0px !important;}"]For this case study, I had the opportunity to work on improving Adidas' product page. My goal was to implement CRO best practices to increase conversion rates. To support a product launch, I also designed a custom landing page that incorporated the brand's aesthetic and showcased a possible new product. [/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column]

 [/vc_section][vc_section][vc_row][vc_column][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][vc_column width="1/12"][/vc_column][vc_column width="10/12"][vlt_testimonial_item style="style-3" text="#E-8_JTIyQW5uYSUyMGhhcyUyMGElMjBzaGFycCUyMHBlcmNlcHRpb24lMjBhbmQlMjBjYW4lMjBzcG90JTIwcHJvYmxlbXMlMjBiZWZvcmUlMjB0aGV5JTIwYXJpc2UuJTIwJTIwU2hlJTI3cyUyMGhpZ2hseSUyMHNraWxsZWQlMjBpbiUyMHN0cmF0ZWdpemluZyUyQyUyMGFuYWx5emluZyUyMGFuZCUyMGtlZXBpbmclMjBhbiUyMG92ZXJ2aWV3JTIwb2YlMjBhJTIwcHJvamVjdCUyMG9yJTIwdGVhbS4lMjBTaGUlMjBpcyUyMHZlcnklMjBzZW5zaXRpdmUlMjAlMjYlMjBzZW5zaWJsZSUyMGluJTIwdXNpbmclMjBwcm9wZXIlMjBjb21tdW5pY2F0aW9uJTIwbGluZXMlMkMlMjBhbmQlMjBjYW4lMjBhZGFwdCUyMGVhc2lseSUyMGluJTIwdmFyaW91cyUyMHJvbGVzJTJDJTIwZGVwZW5kaW5nJTIwb24lMjB0aGUlMjBuZWVkcyUyMG9mJTIwdGVhbSUyMG1lbWJlcnMuJTIwU2hlJTIwaXMlMjBhJTIwbmF0dXJhbCUyMGxlYWRlciUyQyUyMGElMjBwcm9hY3RpdmUlMjB0ZWFtJTIwbWVtYmVyJTIwYW5kJTIwYSUyMGhpZ2hseSUyMGFjY291bnRhYmxlJTIwY29sbGVhZ3VlLiUyMEFubmElMjBoYXMlMjB0aGUlMjBrbmFjayUyMGZvciUyMHVuZGVyc3RhbmRpbmclMjB3aGF0JTIwaXMlMjBuZWVkZWQlMjBpbiUyMG9yZGVyJTIwdG8lMjBnZXQlMjBhJTIwZGVzaXJlZCUyMG91dGNvbWUlMjBhbmQlMjBob3clMjB0byUyMHN1cHBvcnQlMjBhbmQlMjBtb3RpdmF0ZSUyMHRoZSUyMHRlYW0lMjB0byUyMHJlYWNoJTIwc3VjY2Vzcy4lMjI=" author="Kim Hartman, Sales - Maastricht, The Netherlands" el_class="text-center"][/vc_column][vc_column width="1/12"][/vc_column][vc_column][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][/vc_row][/vc_section][vc_section][vc_row][vc_column][vc_separator css=".vc_custom_1569252071367{margin-bottom: 0px !important;}"][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][vc_column][vlt_social_share style="style-1"][/vc_column][vc_column][vlt_spacer height="10.625rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][/vc_row][/vc_section]
[/vc_section][vc_section][vc_row][vc_column][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][vc_column width="1/12"][/vc_column][vc_column width="10/12"][vlt_testimonial_item style="style-3" text="#E-8_JTIyQW5uYSUyMGhhcyUyMGElMjBzaGFycCUyMHBlcmNlcHRpb24lMjBhbmQlMjBjYW4lMjBzcG90JTIwcHJvYmxlbXMlMjBiZWZvcmUlMjB0aGV5JTIwYXJpc2UuJTIwJTIwU2hlJTI3cyUyMGhpZ2hseSUyMHNraWxsZWQlMjBpbiUyMHN0cmF0ZWdpemluZyUyQyUyMGFuYWx5emluZyUyMGFuZCUyMGtlZXBpbmclMjBhbiUyMG92ZXJ2aWV3JTIwb2YlMjBhJTIwcHJvamVjdCUyMG9yJTIwdGVhbS4lMjBTaGUlMjBpcyUyMHZlcnklMjBzZW5zaXRpdmUlMjAlMjYlMjBzZW5zaWJsZSUyMGluJTIwdXNpbmclMjBwcm9wZXIlMjBjb21tdW5pY2F0aW9uJTIwbGluZXMlMkMlMjBhbmQlMjBjYW4lMjBhZGFwdCUyMGVhc2lseSUyMGluJTIwdmFyaW91cyUyMHJvbGVzJTJDJTIwZGVwZW5kaW5nJTIwb24lMjB0aGUlMjBuZWVkcyUyMG9mJTIwdGVhbSUyMG1lbWJlcnMuJTIwU2hlJTIwaXMlMjBhJTIwbmF0dXJhbCUyMGxlYWRlciUyQyUyMGElMjBwcm9hY3RpdmUlMjB0ZWFtJTIwbWVtYmVyJTIwYW5kJTIwYSUyMGhpZ2hseSUyMGFjY291bnRhYmxlJTIwY29sbGVhZ3VlLiUyMEFubmElMjBoYXMlMjB0aGUlMjBrbmFjayUyMGZvciUyMHVuZGVyc3RhbmRpbmclMjB3aGF0JTIwaXMlMjBuZWVkZWQlMjBpbiUyMG9yZGVyJTIwdG8lMjBnZXQlMjBhJTIwZGVzaXJlZCUyMG91dGNvbWUlMjBhbmQlMjBob3clMjB0byUyMHN1cHBvcnQlMjBhbmQlMjBtb3RpdmF0ZSUyMHRoZSUyMHRlYW0lMjB0byUyMHJlYWNoJTIwc3VjY2Vzcy4lMjI=" author="Kim Hartman, Sales - Maastricht, The Netherlands" el_class="text-center"][/vc_column][vc_column width="1/12"][/vc_column][vc_column][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][/vc_row][/vc_section][vc_section][vc_row][vc_column][vc_separator css=".vc_custom_1569252071367{margin-bottom: 0px !important;}"][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][vc_column][vlt_social_share style="style-1"][/vc_column][vc_column][vlt_spacer height="10.625rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][/vc_row][/vc_section]

 [/vc_section][vc_section][vc_row][vc_column][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][vc_column width="1/12"][/vc_column][vc_column width="10/12"][vlt_testimonial_item style="style-3" text="#E-8_JTIyQW5uYSUyMGhhcyUyMGElMjBzaGFycCUyMHBlcmNlcHRpb24lMjBhbmQlMjBjYW4lMjBzcG90JTIwcHJvYmxlbXMlMjBiZWZvcmUlMjB0aGV5JTIwYXJpc2UuJTIwJTIwU2hlJTI3cyUyMGhpZ2hseSUyMHNraWxsZWQlMjBpbiUyMHN0cmF0ZWdpemluZyUyQyUyMGFuYWx5emluZyUyMGFuZCUyMGtlZXBpbmclMjBhbiUyMG92ZXJ2aWV3JTIwb2YlMjBhJTIwcHJvamVjdCUyMG9yJTIwdGVhbS4lMjBTaGUlMjBpcyUyMHZlcnklMjBzZW5zaXRpdmUlMjAlMjYlMjBzZW5zaWJsZSUyMGluJTIwdXNpbmclMjBwcm9wZXIlMjBjb21tdW5pY2F0aW9uJTIwbGluZXMlMkMlMjBhbmQlMjBjYW4lMjBhZGFwdCUyMGVhc2lseSUyMGluJTIwdmFyaW91cyUyMHJvbGVzJTJDJTIwZGVwZW5kaW5nJTIwb24lMjB0aGUlMjBuZWVkcyUyMG9mJTIwdGVhbSUyMG1lbWJlcnMuJTIwU2hlJTIwaXMlMjBhJTIwbmF0dXJhbCUyMGxlYWRlciUyQyUyMGElMjBwcm9hY3RpdmUlMjB0ZWFtJTIwbWVtYmVyJTIwYW5kJTIwYSUyMGhpZ2hseSUyMGFjY291bnRhYmxlJTIwY29sbGVhZ3VlLiUyMEFubmElMjBoYXMlMjB0aGUlMjBrbmFjayUyMGZvciUyMHVuZGVyc3RhbmRpbmclMjB3aGF0JTIwaXMlMjBuZWVkZWQlMjBpbiUyMG9yZGVyJTIwdG8lMjBnZXQlMjBhJTIwZGVzaXJlZCUyMG91dGNvbWUlMjBhbmQlMjBob3clMjB0byUyMHN1cHBvcnQlMjBhbmQlMjBtb3RpdmF0ZSUyMHRoZSUyMHRlYW0lMjB0byUyMHJlYWNoJTIwc3VjY2Vzcy4lMjI=" author="Kim Hartman, Sales - Maastricht, The Netherlands" el_class="text-center"][/vc_column][vc_column width="1/12"][/vc_column][vc_column][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][/vc_row][/vc_section][vc_section][vc_row][vc_column][vc_separator css=".vc_custom_1569252071367{margin-bottom: 0px !important;}"][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][vc_column][vlt_social_share style="style-1"][/vc_column][vc_column][vlt_spacer height="10.625rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][/vc_row][/vc_section]
[/vc_section][vc_section][vc_row][vc_column][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][vc_column width="1/12"][/vc_column][vc_column width="10/12"][vlt_testimonial_item style="style-3" text="#E-8_JTIyQW5uYSUyMGhhcyUyMGElMjBzaGFycCUyMHBlcmNlcHRpb24lMjBhbmQlMjBjYW4lMjBzcG90JTIwcHJvYmxlbXMlMjBiZWZvcmUlMjB0aGV5JTIwYXJpc2UuJTIwJTIwU2hlJTI3cyUyMGhpZ2hseSUyMHNraWxsZWQlMjBpbiUyMHN0cmF0ZWdpemluZyUyQyUyMGFuYWx5emluZyUyMGFuZCUyMGtlZXBpbmclMjBhbiUyMG92ZXJ2aWV3JTIwb2YlMjBhJTIwcHJvamVjdCUyMG9yJTIwdGVhbS4lMjBTaGUlMjBpcyUyMHZlcnklMjBzZW5zaXRpdmUlMjAlMjYlMjBzZW5zaWJsZSUyMGluJTIwdXNpbmclMjBwcm9wZXIlMjBjb21tdW5pY2F0aW9uJTIwbGluZXMlMkMlMjBhbmQlMjBjYW4lMjBhZGFwdCUyMGVhc2lseSUyMGluJTIwdmFyaW91cyUyMHJvbGVzJTJDJTIwZGVwZW5kaW5nJTIwb24lMjB0aGUlMjBuZWVkcyUyMG9mJTIwdGVhbSUyMG1lbWJlcnMuJTIwU2hlJTIwaXMlMjBhJTIwbmF0dXJhbCUyMGxlYWRlciUyQyUyMGElMjBwcm9hY3RpdmUlMjB0ZWFtJTIwbWVtYmVyJTIwYW5kJTIwYSUyMGhpZ2hseSUyMGFjY291bnRhYmxlJTIwY29sbGVhZ3VlLiUyMEFubmElMjBoYXMlMjB0aGUlMjBrbmFjayUyMGZvciUyMHVuZGVyc3RhbmRpbmclMjB3aGF0JTIwaXMlMjBuZWVkZWQlMjBpbiUyMG9yZGVyJTIwdG8lMjBnZXQlMjBhJTIwZGVzaXJlZCUyMG91dGNvbWUlMjBhbmQlMjBob3clMjB0byUyMHN1cHBvcnQlMjBhbmQlMjBtb3RpdmF0ZSUyMHRoZSUyMHRlYW0lMjB0byUyMHJlYWNoJTIwc3VjY2Vzcy4lMjI=" author="Kim Hartman, Sales - Maastricht, The Netherlands" el_class="text-center"][/vc_column][vc_column width="1/12"][/vc_column][vc_column][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][/vc_row][/vc_section][vc_section][vc_row][vc_column][vc_separator css=".vc_custom_1569252071367{margin-bottom: 0px !important;}"][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][vc_column][vlt_social_share style="style-1"][/vc_column][vc_column][vlt_spacer height="10.625rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][/vc_row][/vc_section]Adidas CRO Product Page + Landing Page
- Digital Marketing
Managing a Successful Rebranding and E-commerce Platform Implementation
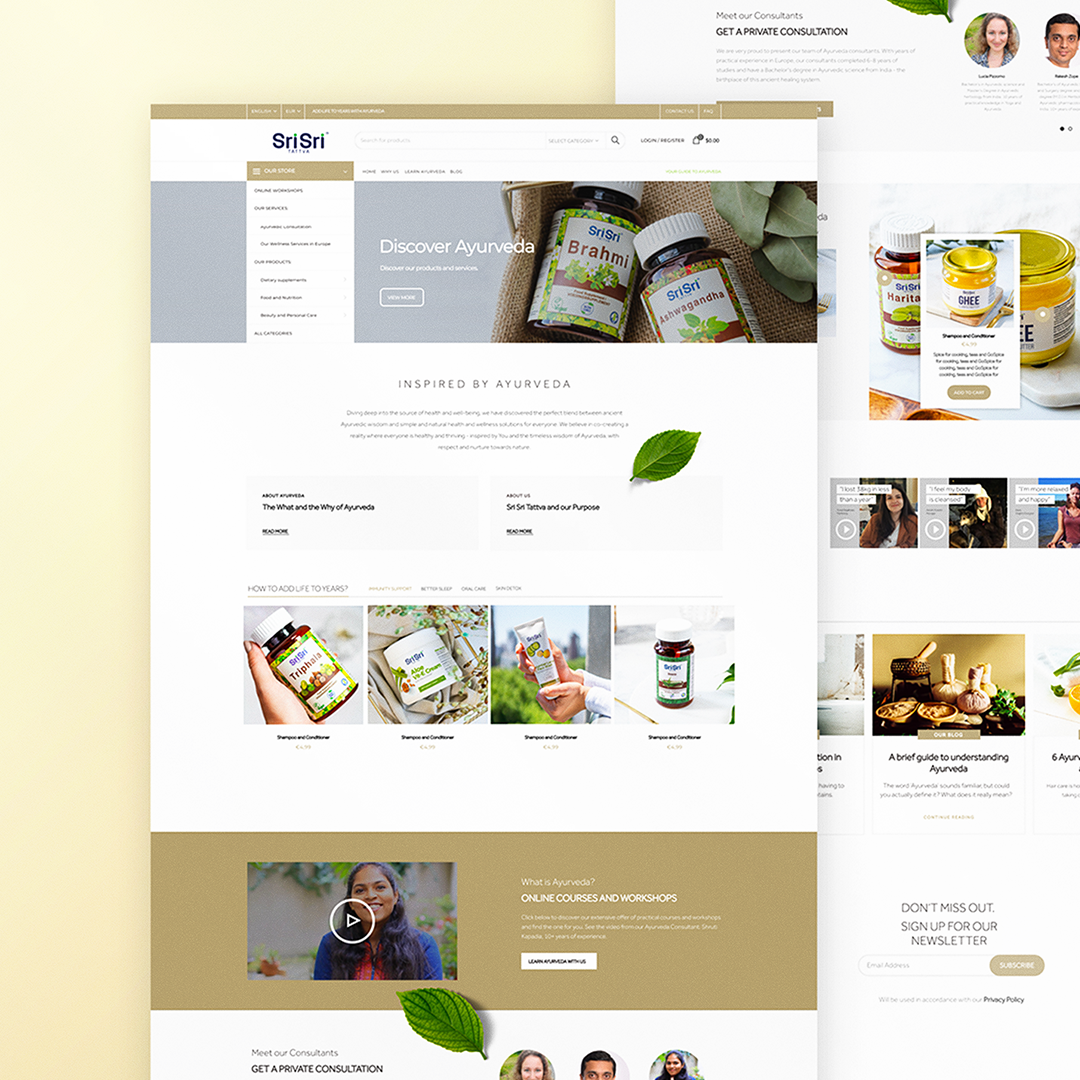
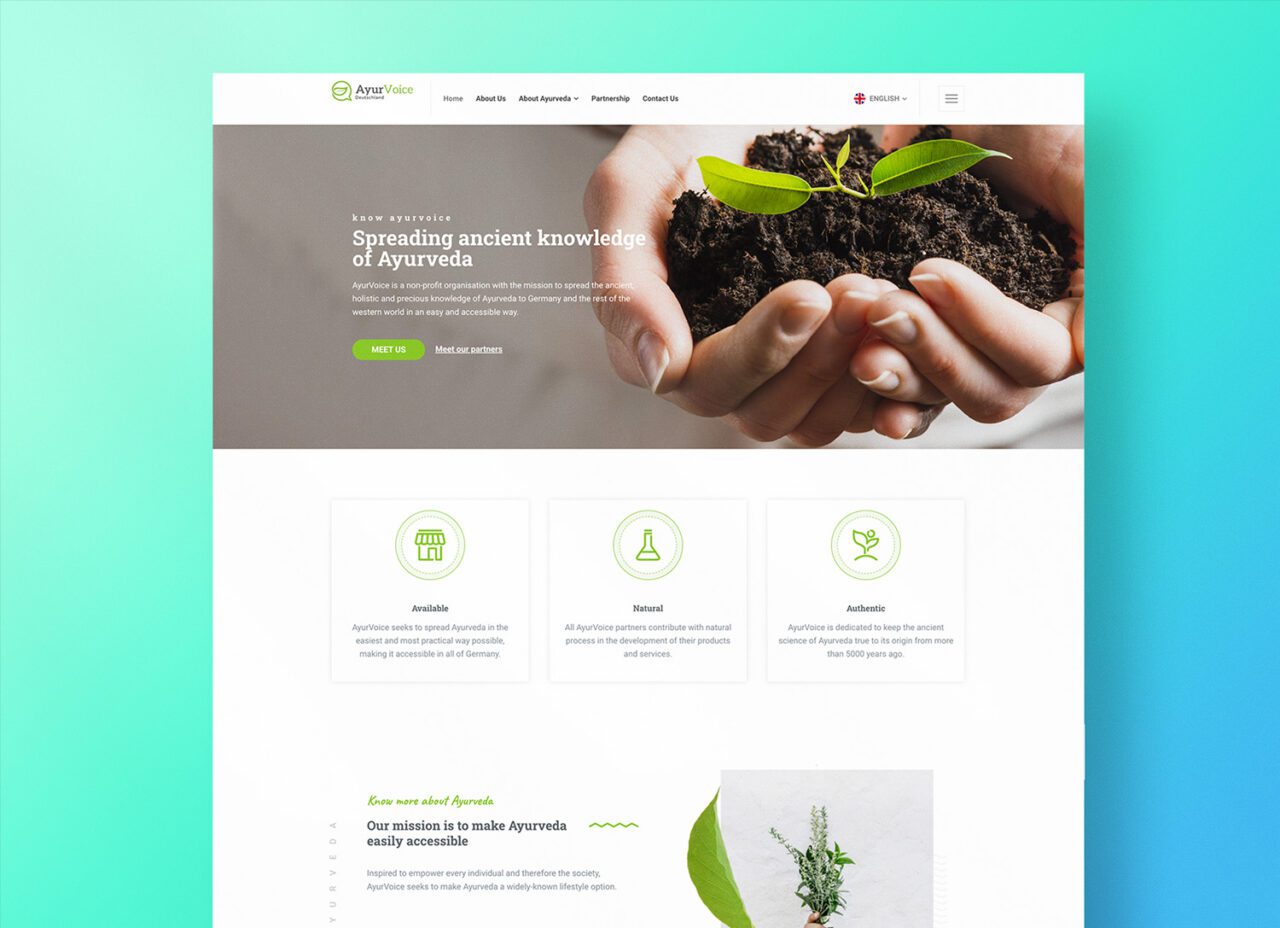
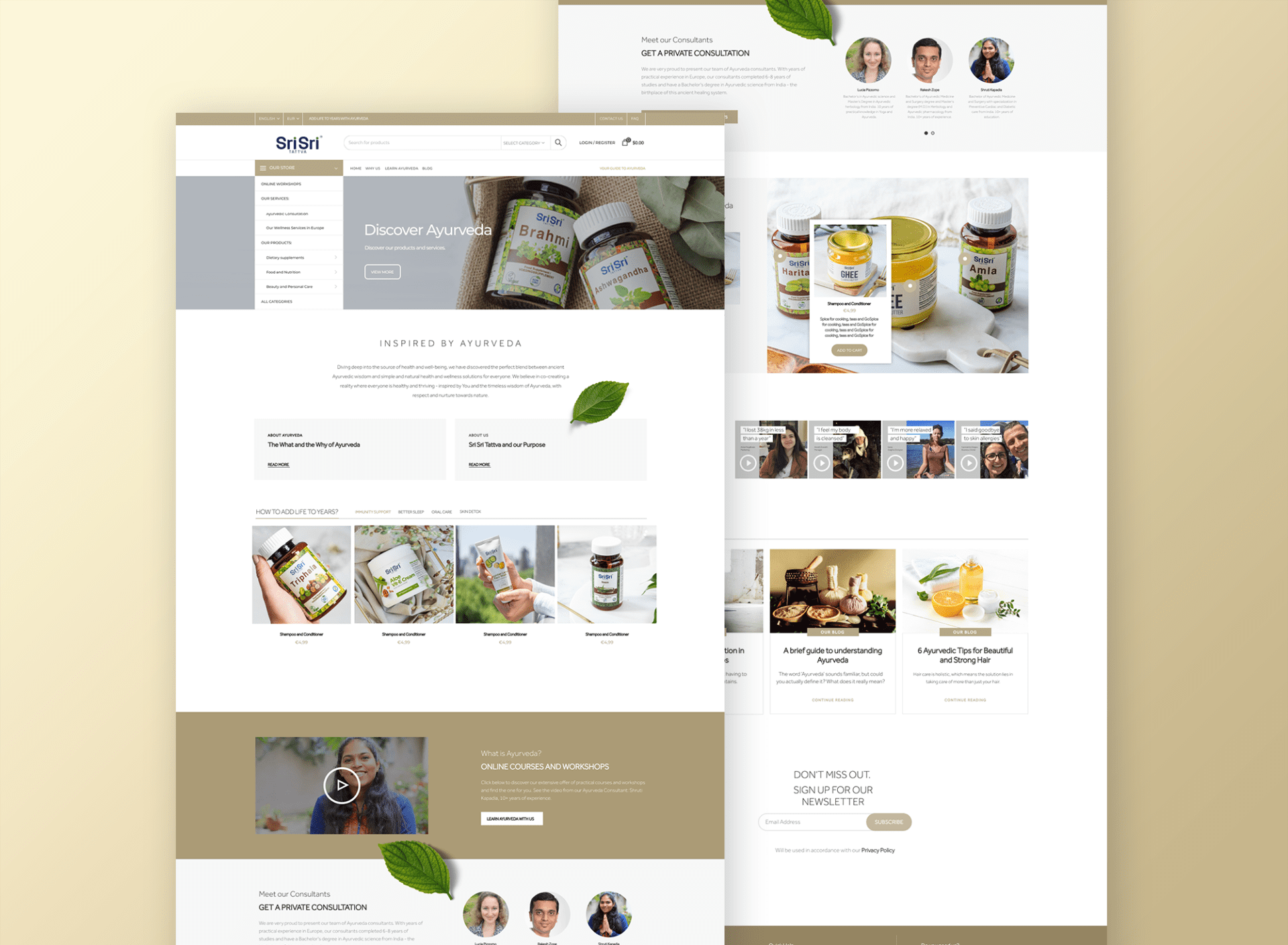
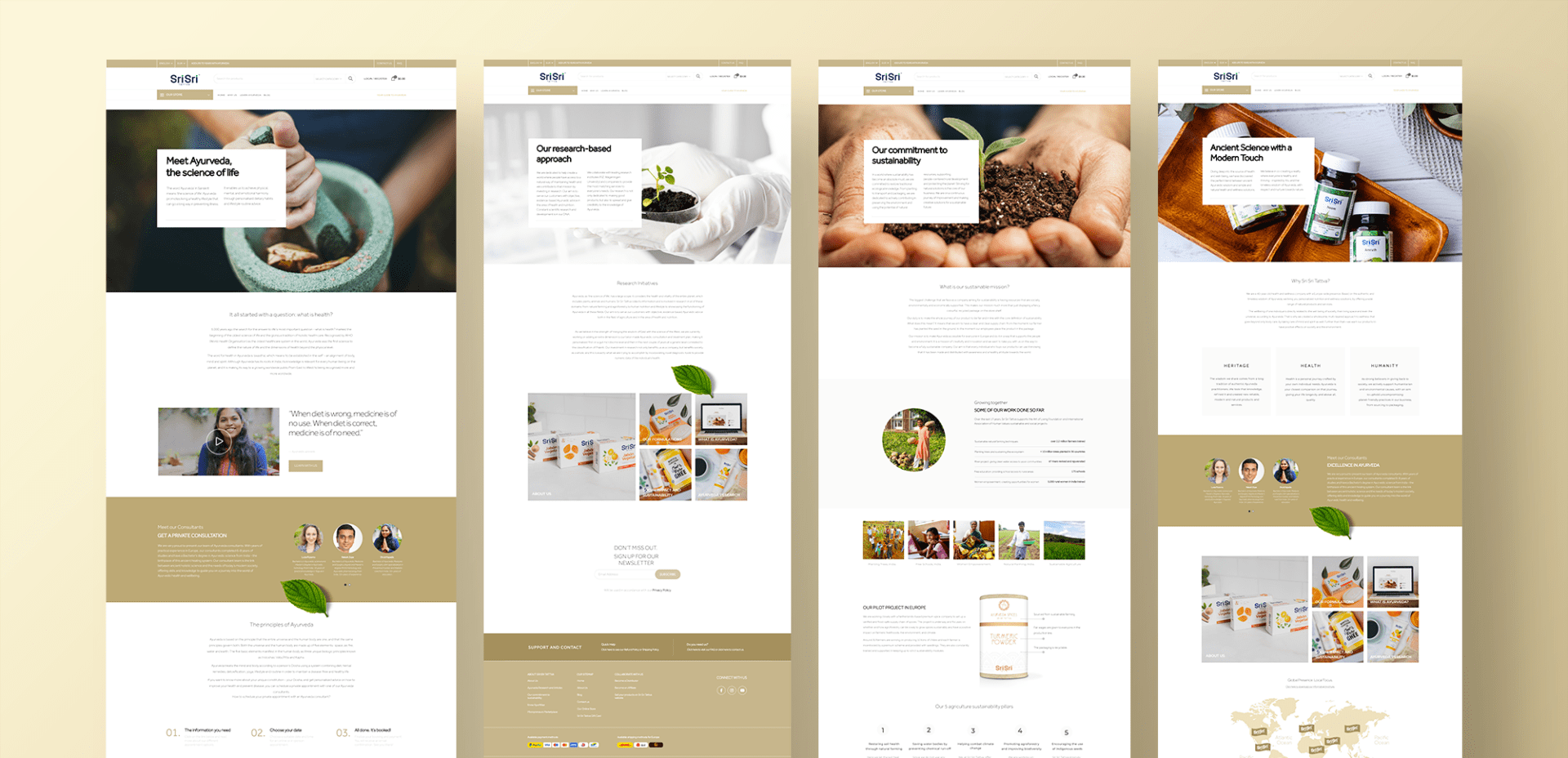
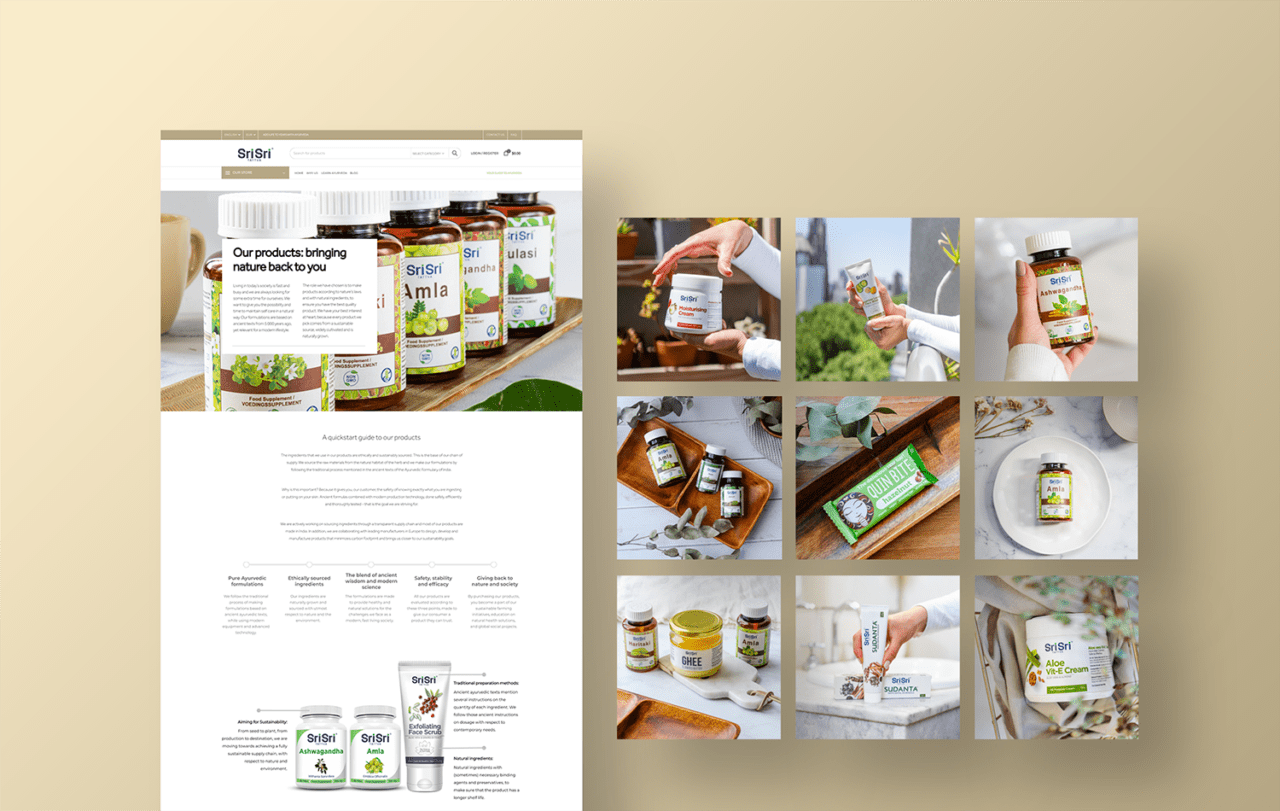
[vc_section][vc_row][vc_column][vlt_spacer height="16rem" height_on_tabs="11.375rem" height_on_mob="11.375rem"][/vc_column][vc_column][vlt_headings heading="h1" font="tertiary" size="48" align="center" title="Managing a Successful Rebranding and E-commerce Platform Implementation"][/vc_column][vc_column][vlt_spacer height="5rem"][vlt_spacer height="5rem"][/vc_column][/vc_row][vc_row][vc_column width="1/3"][vlt_work_meta title="Client" text="Sri Sri Tattva Europe B.V. (Netherlands)"][/vc_column][vc_column width="1/3"][vlt_work_meta title="Results" text="Resulting 275.000 EUR in B2C sales revenue"][/vc_column][vc_column width="1/3"][vlt_work_meta title="Date" text="2020"][/vc_column][/vc_row][/vc_section][vc_section][vc_row][vc_column][vc_separator css=".vc_custom_1569252065065{margin-bottom: 0px !important;}"][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][vc_column width="1/6"][vlt_headings font="tertiary" size="30" title="The Scenario"][/vc_column][vc_column width="5/6"][vc_column_text el_class="vlt-custom--5661" css=".vc_custom_1650269157153{margin-bottom: 0px !important;}"]Sri Sri Tattva, a renowned provider of high-quality Ayurvedic health and natural beauty products sourced from India, needed to improve their existing eCommerce platform to meet the expectations of their European customer base. They required an eCommerce platform that could support complex operations in multiple EU countries, integrate with multiple warehouses, and hold a great amount of legal product information. These were some of the requirements:


- A platform that could integrate with multiple warehouses across multiple EU countries.
- Multiple languages and localized stores that could be managed by local teams yet controlled by a central EU Marketing Team.
- The eCommerce platform should have a community-building feature that should include a paid membership, different levels of customer access and a login area with a forum.
- An Education platform that could sell Online Courses, Workshops and Masterclasses being on-demand or live with multiple pricing strategies.
- A rebranding design that could better position the brand in the Dutch and German markets.
- A way to sell services and products on the same platform, creating Landing Pages for different countries/services that could integrate inbound marketing strategies + product sales and appointment booking altogether.
- We created marketing campaigns for loyalty and customer retention.
- We created features that made shopping fun and increased customer return rate.
- We created educational materials, blogs and free lead magnets to show possible ways our products and services could be used.
- We created easy booking systems and an engaging shopping experience that could potentially convert a prospect easier.
- We created an inbound funnel using email marketing techniques that could showcase our portfolio of products.
- We expanded our SEO, Social Media and Advertising efforts to increase brand awareness and strengthen our brand image.
- We used multiple eCommerce sales strategies to attract first-time buyers.
- And more...



For reasons of business secrecy, certain data above had to be blurred/not shown.
[vc_row][vc_column][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][vc_column width="1/12"][/vc_column][vc_column width="10/12"][vlt_testimonial_item style="style-3" text="#E-8_JTIyQW5uYSUyMGhhcyUyMGdyZWF0JTIwc3RyYXRlZ2ljJTIwYW5kJTIwbWFuYWdlbWVudCUyMHNraWxscyUyMGFuZCUyMEklMjByZWFsbHklMjBhcHByZWNpYXRlJTIwaG93JTIwc2hlJTIwa2VlcHMlMjB0aGUlMjBhdG1vc3BoZXJlJTIwcHJvZmVzc2lvbmFsJTIwd2hpbGUlMjBzdGlsbCUyMG1ha2luZyUyMGl0JTIwcGxlYXNhbnQlMjBhbmQlMjBmdW4uJTIwSXQlMjBpcyUyMGVuam95YWJsZSUyMHRvJTIwYmUlMjBpbiUyMG1lZXRpbmdzJTIwd2hlcmUlMjBzaGUlMjBsZWFkcy4lMjBTaGUlMjBpcyUyMGFibGUlMjB0byUyMHRha2UlMjB0aGUlMjBiaWclMjBwaWN0dXJlJTIwdmlldyUyMGFuZCUyMGFsc28lMjBzdGF5JTIwb24lMjB0b3AlMjBvZiUyMGFsbCUyMGRldGFpbHMuJTIwU2hlJTIwaGFzJTIwc3VjaCUyMGFuJTIwYW1hemluZyUyMGFiaWxpdHklMjBmb3IlMjBidWlsZGluZyUyMHN0cnVjdHVyZXMlMjBhbmQlMjB3aGlsZSUyMHdvcmtpbmclMjB3aXRoJTIwaGVyJTIwSSUyMGZlbHQlMjBzdXBwb3J0ZWQlMjBhbmQlMjB3ZWxsJTIwZ3VpZGVkLiVFMiU4MCU5RA==" author="Valeriya Voronina, Event Manager - Frankfurt, Germany" el_class="text-center"][/vc_column][vc_column width="1/12"][/vc_column][vc_column][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][/vc_row][/vc_section][vc_section][vc_row][vc_column][vc_separator css=".vc_custom_1569252071367{margin-bottom: 0px !important;}"][vlt_spacer height="8.125rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][vc_column][vlt_social_share style="style-1"][/vc_column][vc_column][vlt_spacer height="10.625rem" height_on_tabs="4rem" height_on_mob="4rem"][/vc_column][/vc_row][/vc_section]